Un cliente de Duda me preguntó hace poco sobre las etiquetas semánticas de HTML y eso activó el lado curioso de mi cerebro. Con el diseño web moderno y HTML 5, hay una variedad de etiquetas HTML semánticas que ayudan a las personas y a los robots a leer el código HTML del sitio y a entender la estructura o el contexto del contenido de una página.
Cualquiera que esté en la web está familiarizado con las etiquetas clásicas: <p> para el párrafo, <table> para una tabla estructurada, <h1> - <h6> para los títulos. Son las clásicas etiquetas semánticas de HTML. Puede que incluso estés familiarizado con etiquetas algo más específicas, como <nav> para la navegación, <article> para los artículos de blogs o noticias, <header> y <footer>, etc.
Por sí solo, el HTML semántico es una gran herramienta que facilita la comprensión y el análisis de los sitios web. Pero me hizo sentir curiosidad por todas las diferentes etiquetas HTML que existen oficialmente como parte de HTML 5 y me hizo sumergirme en la madriguera del conejo (sí, esa es mi idea de diversión en un martes por la noche). Así que pensé en compartir mis hallazgos.
Aquí están las ocho etiquetas HTML5 más interesantes que he encontrado:
- <del> & <ins>
- <abbr>
- <meter>
- <progress>
- <details> & <summary>
- <blockquote> & <cite>
- <time>
- <datalist>
Algunas de las etiquetas anteriores son realmente muy potentes, otras son divertidas y otras pueden utilizarse para situaciones semánticas. En realidad, el objetivo aquí es mostrar que el HTML es mucho más de lo que parece.
8 etiquetas html súper geniales y poco conocidas
Veamos con más detalle cada una de las etiquetas HTML que he enumerado anteriormente.
1. <del> e <ins>
En realidad hay una etiqueta para el texto tachado y otra que indica el texto de sustitución. Esto viene directamente del manual de semántica para mostrar que un trozo de texto debe ser eliminado.
Un ejemplo de esto es: "Plutón
no ha sido siempre un planeta".
En HTML, esto es lo que parece:
Si quieres ser más sofisticado, puedes incluso incluir un atributo datetime en la etiqueta <ins> para mostrar cuándo se ha añadido o modificado el nuevo texto.
¡"abbr" es una abreviatura! (La idea es que si se utiliza un título (por ejemplo, "Sr.") o un acrónimo (por ejemplo, "POTUS"), la etiqueta abrevia exactamente lo que significa esa abreviatura.
Por ejemplo:
Lo bueno de esto es que se puede ver claramente en el código que la etiqueta de abreviatura da contexto sobre lo que significa exactamente la abreviatura.
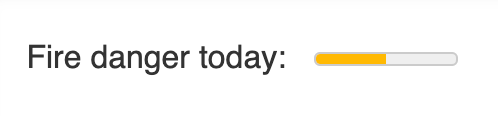
Los dos siguientes elementos de nuestra lista son similares, pero definitivamente no son iguales. Meter es un intervalo incorporado para dar una indicación de resultados buenos, medios o malos. Este medidor es una herramienta genial construida en los navegadores, y normalmente se crea usando mucho más código personalizado y JavaScript.
Observa cómo se ve en HTML:
Y esto es lo que parece en la página (Peligro de incendio hoy):
4. <progress>
Tanto las etiquetas de progress como las de meter muestran barras en una página web. Sin embargo, la etiqueta de progreso está diseñada para mostrar lo avanzado que está algo, como un proyecto o una tarea.
Por ejemplo, si quieres mostrar que un proyecto está completado en un 70%, puedes utilizar este HTML:
Y así es como se vería en la página: (Estado del proyecto)
5. <details> and <summary>
¿Sabías que HTML tiene una función de acordeón incorporada? La mayoría de los sitios web que implementan algún tipo de acordeón dependen de JavaScript para implementar la experiencia de "abrir y cerrar", pero en realidad se trata de una característica nativa de HTML5.
Este es un ejemplo de lo que parece en HTML:
Y aquí hay un ejemplo de cómo se ve cuando está funcionando:
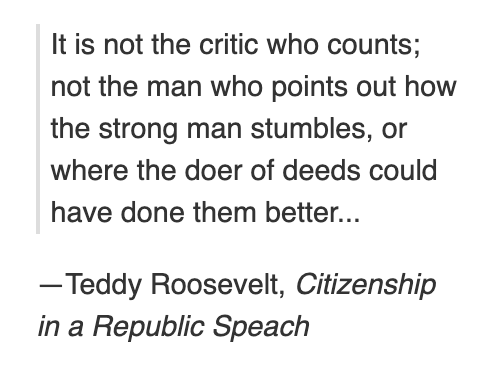
Si incluyes contenido de una fuente diferente, debes citar esa fuente (sí, de la misma manera que lo hacías en los trabajos de la universidad). Las etiquetas HTML blockquote y cite son la versión semántica de esto, que indican que el contenido proviene de una fuente externa.
Aquí hay un ejemplo de eso escrito en HTML:
Y así es como aparece en la página:
El elemento temporal es tanto semántico como estructurado. Intenta indicar a los rastreadores y a los bots la hora exacta a la que se hace referencia. Un ejemplo perfecto de dónde se puede utilizar esto es en la fecha de publicación de un artículo, post de blog o página.
Ahora, este elemento no tiene una visualización especial y simplemente se verá como todo el texto que lo rodea; ¡pero proporciona mucho más contexto para cualquier computador o persona que lo lea!
Me gustaría que más desarrolladores conocieran la etiqueta datalist. A menudo, los desarrolladores utilizan complejas bibliotecas de JavaScript para implementar esta misma funcionalidad, aunque ya exista en HTML.
Una lista de datos es un menú desplegable avanzado para seleccionar algo en un formulario. Lo bueno es que funciona tanto como una búsqueda como un menú desplegable.
He aquí un ejemplo de cómo implementar esta etiqueta en HTML (Fabricantes de automóviles):
Y aquí hay un ejemplo sencillo de cómo aparece en el sitio:
CONCLUSión
Como puedes ver, hay un montón de grandes etiquetas basadas en HTML5 y solo he arañado la superficie. HTML5 ha hecho maravillas en la web y sigue dando cabida a grandes innovaciones en los navegadores. Nos quedamos con que los proveedores de navegadores sigan ofreciendo y añadiendo elementos HTML fáciles de usar como estos en el futuro.