Por Ronan Mahony
•
13 de abril de 2022
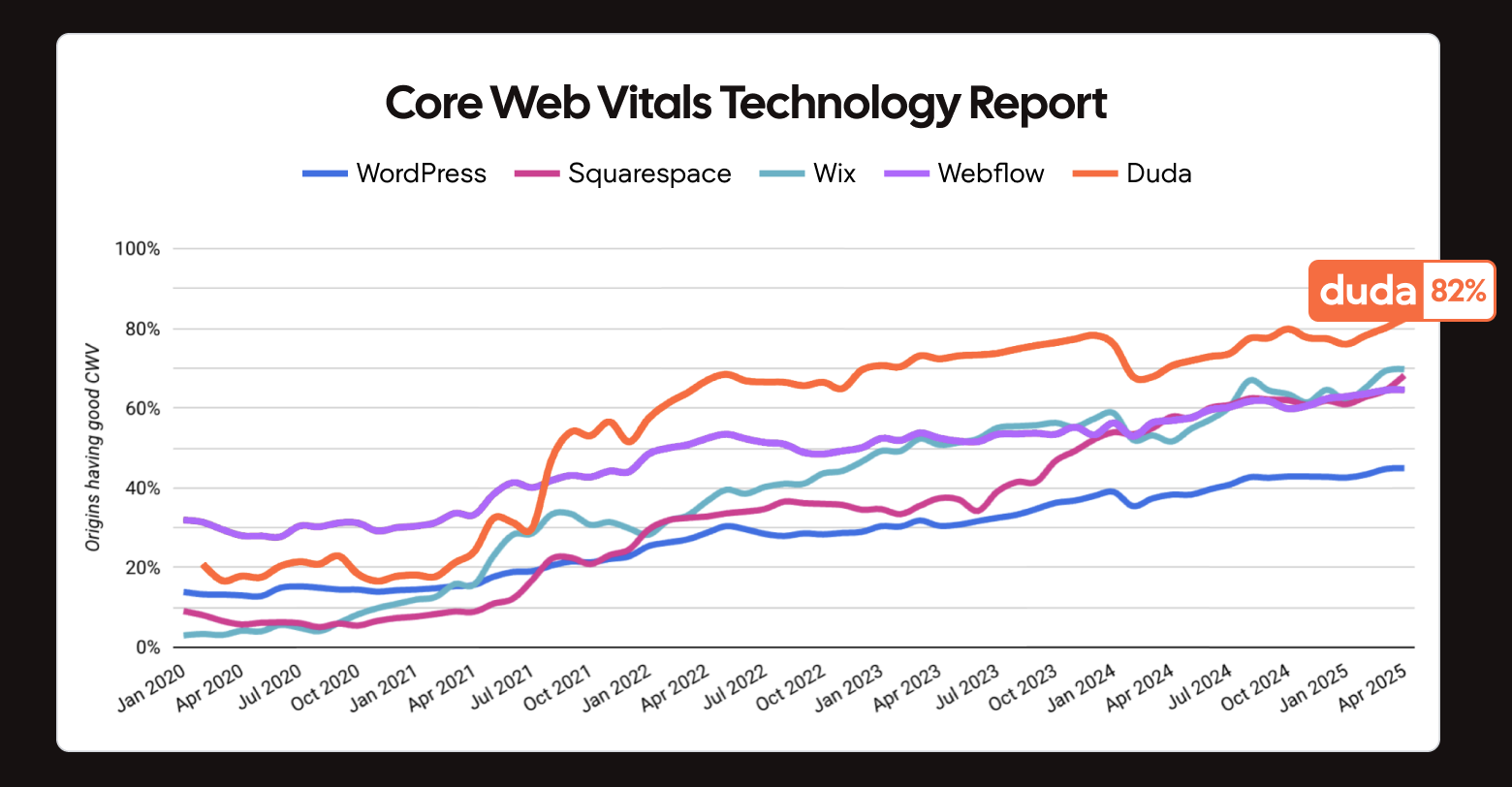
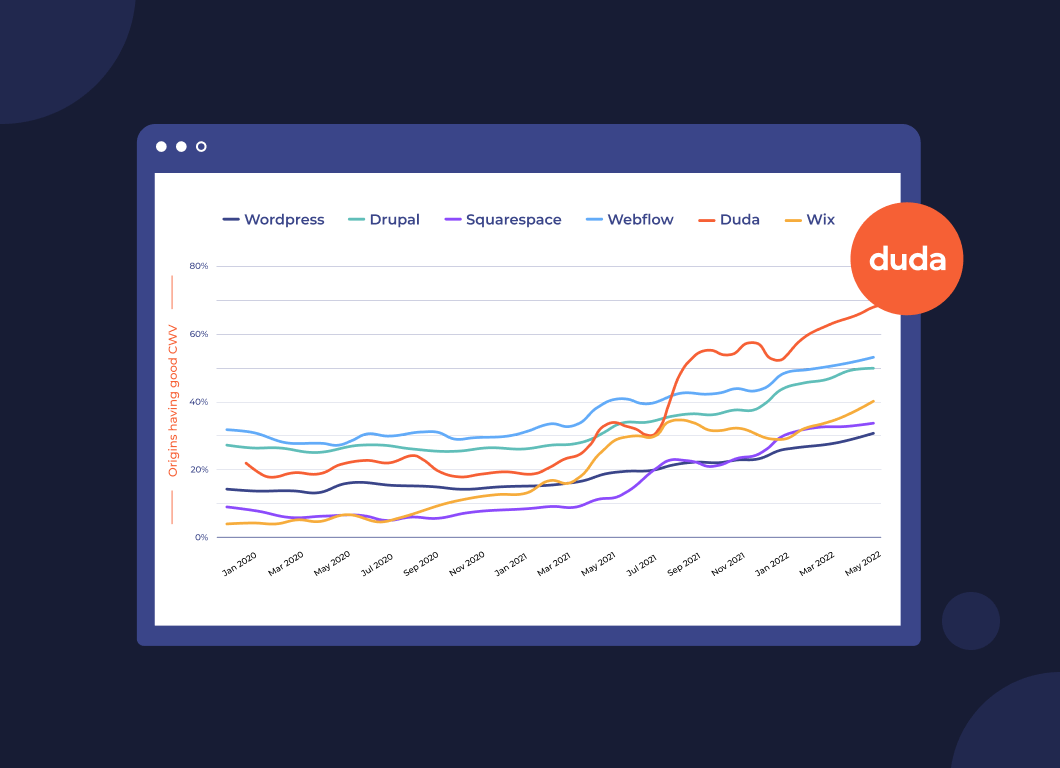
In the first months of 2022, Duda is still leading the way in Google’s Core Web Vitals, compared to other website building platforms. In fact, the prestigious Search Engine Journal recently acknowledged Duda as the winner (champion) in this category. This is not a matter of chance. Since first introduced in May 2021, we have been working hard at maintaining high Core Web Vitals scores through constant platform optimizations. The below article focuses on some of the key insights from our Duda webinar held in May on the topic of the Google Web Vitals & Site Speed Update. Since this webinar was held, some things have changed. For example, CWV was added as a ranking factor on desktop, and new additions to CWV probably await (such as reflecting animation smoothness). This article also covers previous updates, what the scores mean, how Duda optimizes sites out of the box to become a leader, and some ways to make your clients’ websites better align with Google’s update. For more current and up to date information (things just keep on changing), please visit our webinar insights blog post on CWV in 2022 or check out our DudaCon session on that topic . What exactly are Core Web Vitals? Google announced its Core Web Vitals algorithm update back in May 2020. The Core Web Vitals are three metrics that attempt to summarize the experience of loading a web page in a web browser and first interacting with it. The three metrics are: Largest Contentful Paint (LCP) — measures page speed by using the loading time of the largest object above the fold as a proxy for overall speed. Anything under 2.5 seconds is a good score. First Input Delay (FID) — measures the interactivity of a web page by checking how long it takes from a user’s first interaction with a page until the browser responds. Anything less than 100 milliseconds is a good score. Cumulative Layout Shift (CLS) — measures the visual stability of a web page by gauging the degree to which page components move around while the page loads. Anything under 0.1 is a good score. The Core Web Vitals are a subset of a wider range of page experience signals that Google uses to rank websites and web pages. Some of the other page experience signals are HTTPS (secure browsing), Safe Browsing, mobile-friendly pages, and not using intrusive overlays, banners, or popup ads on pages. Google’s increased focus on the overall experience of browsing a web page reinforces the notion that Google’s primary goal is to serve the best search results to users for given search queries. With the Core Web Vitals, website owners and businesses have a set of benchmark targets they can hit to improve page experience. It used to be unclear what went into the page experience ranking signals, so the current level of transparency actually benefits website owners and managers. While the Core Web Vitals are definitely important to optimize, it’s worth noting that page speed, performance, and experience signals are important ranking factors, but they are not the primary ranking factors. You can view the Core Web Vitals as helpful indicators to Google that you’re doing your best to optimize the experience of browsing your site. The top three ranking factors are still: The content posted on a website The backlinks pointing to a website’s pages The overall relevance of a page in answering the query that a user typed in Google Lighthouse updates At the same time as the Core Web Vitals announcement, Google also announced the release of Lighthouse version 6.0, which is the latest version of the company’s open-source web page quality auditing tool. Lighthouse has a big focus on performance with a particular emphasis on different page speed metrics. Version 6 essentially includes the Core Web Vitals metrics in the Lighthouse scoring calculations. Anything above 70 on Lighthouse is a strong score even though Google sets a high bar by categorizing scores above 90 as “green”. In the previous version of Lighthouse, which was not dissimilar from version 6, just 10 percent of websites scored over 70, so 70 and above is definitely still a really solid score. The average Lighthouse score of websites built using Duda is 70. Some of the factors that can slow down your site and give a poor Lighthouse score include: Heavy 3rd party widget use above the fold 9e.g. Image sliders and maps) Externally hosted video embeds on platforms such as Vimeo or YouTube Custom code in your site’s header Tracking pixels that gather information about website visitors How Duda optimizes Core Web Vitals and Page Speed scores The time lag between Google’s Core Web Vitals announcement in May 2020 and their use as a ranking factor in July 2021 gave website builders the chance to optimize these metrics for their users. Since Core Web Vitals went live in Google’s algorithms, Duda is the leading website builder in terms of the proportion of sites that score “Good” in the Core Web Vitals metrics. Some of the practices Duda uses out of the box to help our users achieve such consistently high scores with no effort at all include: Image and video optimization Lazy loading images and heavy widgets Using WebP images by default Minifying CSS code and deferring non-critical CSS Minifying and compressing network payloads Preloading critical assets for better loading speed Serving static assets using an efficient cache policy Speed and performance tips for websites Handling resource-intensive pages Some of a website’s pages may need to load bulky resources, such as maps, for example, to display the locations of a business. For these types of pages, you can make sure you have something at the top of the page above the fold, such as text, that will load first before the map does. Then, lower down the page, you can place your map element(s). This will help reduce the impact of the map on your Core Web Vitals score by optimizing the initial page load as much as possible. Don’t use too many web fonts on one page Google fonts are third-party Google-hosted fonts that Google serves to web browsers from a CDN. There is a lot of complex logic behind how Google serves these fonts to users, so it’s not advisable to host them on anything other than Google’s CDN. What is advisable, however, is to limit the number of fonts on each of your web pages because each different font adds a performance overhead that can slow down your page loading speed. Duda helps combat this problem by only downloading the fonts that you actually use on your page and by only downloading the specific characters from each font that appear on a given page. So, by limiting the number of fonts on a site’s page and leveraging Duda’s own best practices for font loading, you can reduce potential font-related performance issues on any sites you manage or own. Minimize heavy content on the homepage Most users enter websites from the homepage rather than inner pages. Having a homepage full of heavy content negatively impacts that initial interaction with a site from a user’s perspective. Furthermore, it’s going to be difficult to score well with Google’s page experience and speed metrics if you have 10-20 high-quality images, social media feeds, or 4K videos loading on your homepage. A solid homepage is a mix of text, some icons, and a few images that lead people into the main areas of a website. Conclusion Optimizing performance and speed is important in today’s competitive landscape both in terms of ranking well and providing the best possible experience to people visiting any websites you own or manage. Duda provides a slew of automatic optimizations to improve both speed and performance for sites built using our platform. By publishing great content and using the best practices previously outlined, you can partner with Duda to create a winning website.