Recently, we wrapped up a year-long project to give the
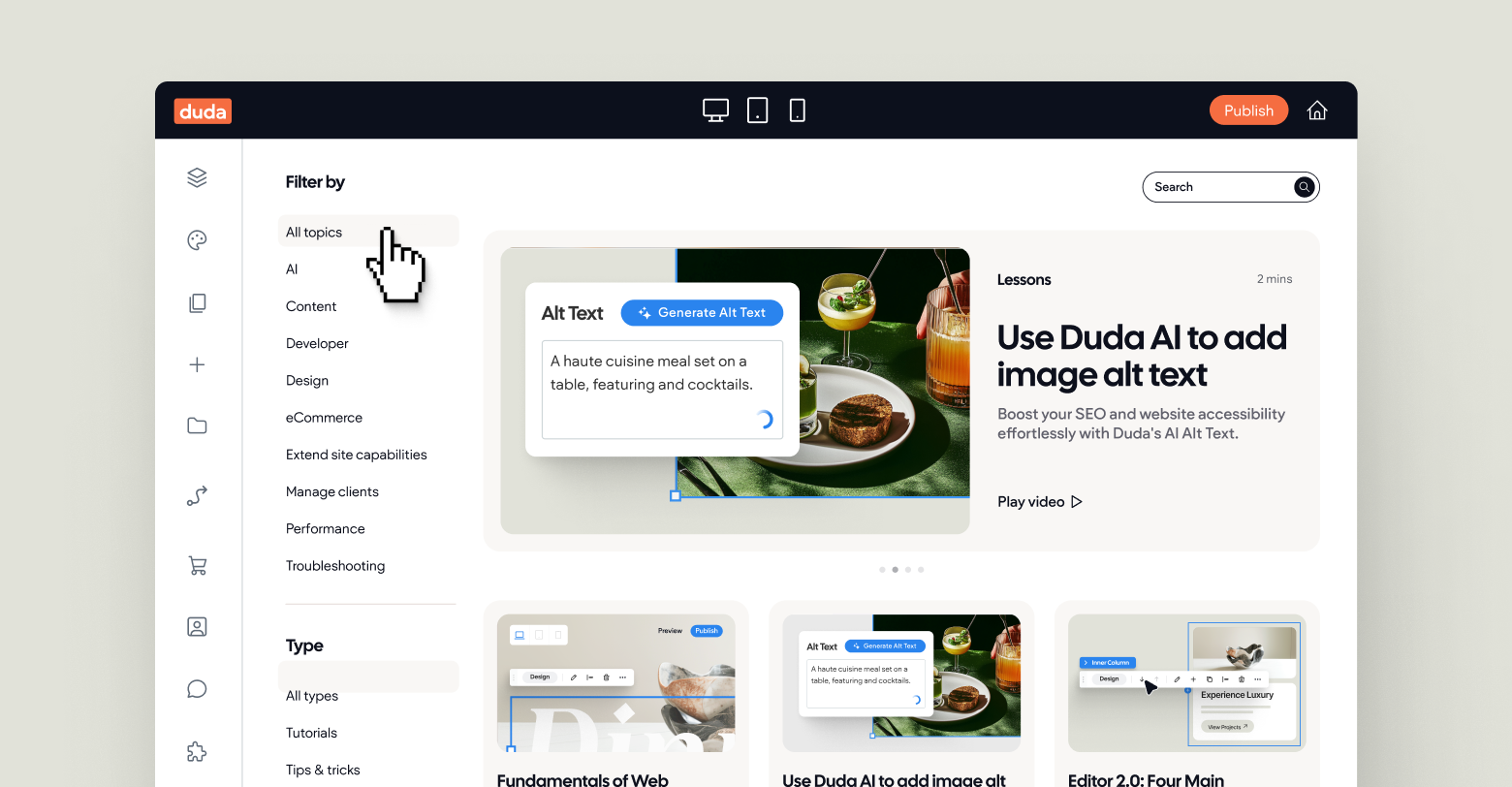
Duda University website a complete and total makeover. If you haven’t seen it yet, you really should check it out. We transformed the entire experience to not only fall in-line more seamlessly with our overall brand, but to also improve the experience for new and returning learners. A big part of that experience improvement is the new
video gallery.
I’m not actually part of the education team. Rather, I work with support to help solve challenges customers face every day. You may even have worked with me before! However, when I saw the opportunity to collaborate with the education team I was more than happy to jump in.
We had worked together before, during Duda’s annual hack-a-thon, to create a unique client onboarding experience that leveraged Duda’s own technologies like the Instant Sites API. While that project didn’t win, it did open the doors to a more collaborative future between our two departments. That’s when the video gallery was born.
Understanding collections
Internal collections are an extremely powerful tool within Duda. Developers can create their own custom database, then leverage the information within that data throughout their website. Want to create dozens of pages for different business locations? Internal collections make that easy, by injecting content from the database into a templatized webpage. Want to dynamically add staff members to a list? Connected data works with a collection of employees to make that task a cinch.
Custom widgets, though, are where internal collections can really shine. With the collections API, there is really no limit to what you can do with your database. A great example, of course, is our video gallery widget.
Internally, we store information like the video’s URL, thumbnail image, title, and description, then we populate that data into the widget. We also tag these videos based on type and topic to improve the experience for users.
Together, this data powers an attractive, filter-able, and searchable interface for educational videos that users can easily and intuitively navigate.
So how did I build it?
Dive into the Collections API
Custom Widgets are shockingly powerful. Beyond classic HTML and JavaScript, you can leverage a variety of
Duda APIs and
handlebars to create really unique experiences. For our video gallery widget, we used as many technologies as we could.
Let’s start with a quick look at the Collections API.
The code you see above is an example of how one might initiate that API. Where it says “collectionName” you would put the name of your internal collection. Going forward, you can reference the collection variable to access every item within your internal collection. Pretty cool, huh?
Of course, an unrestricted list of database items isn’t super helpful. Thankfully, there are a variety of organized ways you can query collection data. We use this within our widget to power features like filtering and searching.
Let’s take a look at search, to start.
Above, you can see the simplest way to perform a search using internal collection data. We take a variable, titled “query,” and check to see if the text within that variable appears in any collection items—specifically the field titled “name.”
The “IN” operator means that data appears, well, “in” the collection data. For example, if you were to search for a video titled “How to restore a deleted site via API” by searching for “deleted site,” you could. That’s because “deleted site” appears within the database title.
In that code, we also sort the results by date and we limit the number of returned results to 10. That ensures a predictable, quick experience for users. The most relevant data comes first, and it comes in a digestible amount.
Filtering works the exact same way.
Exactly like the search function I shared earlier, this filtering function uses the “where” operator to compare values. Here, we compare a “type” mentioned in the sidebar with an internal collection value named “type.” However, unlike the search function, we want these values to exactly match, so we use the “EQ” operator.
You can explore all of this in the
developer documents, but that’s the gist of how it all works.
Making something beautiful
We know how to get data from the API, but how do we make something that looks fantastic? The first step, like any good project, is to plan ahead.
I worked with Duda’s rockstar design team to create something in figma that would guide my code. Then, once we settled on a look, I used handlebars, built into the custom widget by default, to bring it all to life.
In short, the data that is returned from the collections API is “injected” into the website via the handlebars. For the video gallery widget, that looks something like this.
We can use handlebars, the “{{“ symbols, to place content dynamically into the widget. The special handlebar, “#each”, repeats the code for every item returned in the collection. Collection data is then shared with the widget using connected data. The HTML itself is styled using classes and CSS.
Putting it all together
In the editor, this all comes together to create a drag-and-drop video gallery widget that can be easily updated from a simple spreadsheet interface. This makes it easy for the education team to update their site without any help from developers.
Have you created anything using the Collections API? Share what you’ve built in our community on
Facebook, we’d love to see it.