Over the past few years, Google has used the unparalleled influence of its search algorithm to move the web in a more user-friendly direction. This is the reason metrics like mobile-friendliness and pagespeed are now included as ranking factors. In June, the search giant is poised to once again put its metaphorical shoulder to the wheel and push for better usability on all websites with its
Core Web Vitals initiative.
Duda has been preparing for Core Web Vitals for months, working behind the scenes to ensure the sites built on our platform are ready — and you don’t have to do a thing.
Today, we’re very happy to report that, on average, more Duda sites receive “Good” scores for two of these key metrics — Largest Contentful Paint and First Input Delay — than other industry competitors based on data provided by the Google Chrome User Experience (CrUX) Report. Duda sites also showed strong results for the other Core Web Vital — Cumulative Layout Shift — with further improvement expected in the coming months.
This post was originally published in May 2021, and updated in June 2021.
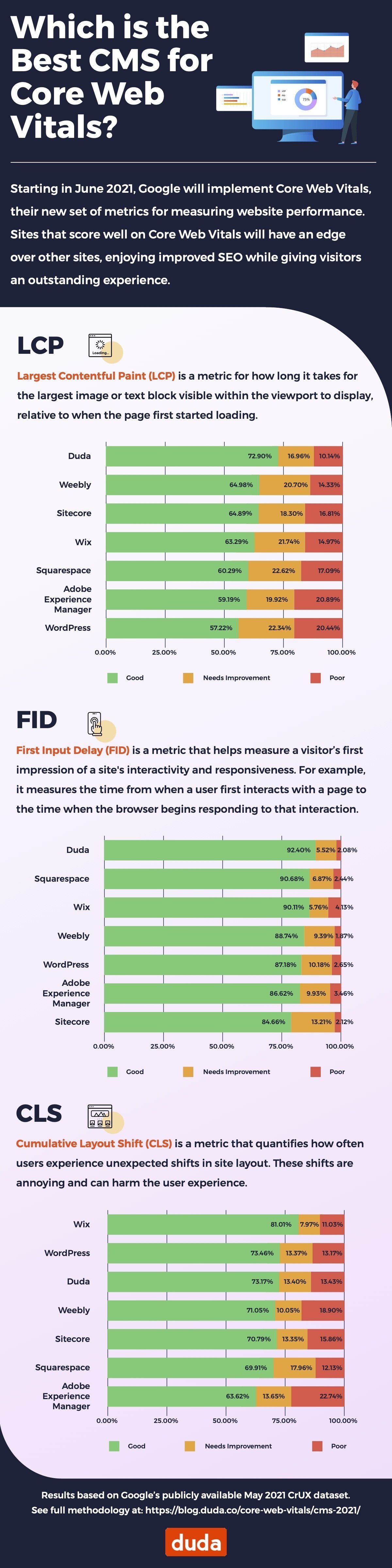
What Are Core Web Vitals?
Core Web Vitals are new metrics from Google that are used to evaluate the performance of a web page. There are three Core Web Vitals that measure page load speed, page responsiveness, and visual stability.
On live websites, Core Web Vitals are measured over a 28-day period, based on actual site visits. Google Lighthouse lab data and other tools can be used to estimate Core Web Vitals performance, but the release of Core Web Vitals marks the first time Google will use real-world data to evaluate page experience in this way.
Google will officially add Core Web Vitals as a search engine ranking factor in mid-June 2021.
The three metrics that currently comprise Core Web Vitals are:
- LCP: Largest Contentful Paint (LCP) is a metric that measures how long it takes for the largest image or text block visible within the viewport to display, relative to when the page first started loading.
- FID: First Input Delay (FID) is a metric that helps measure a visitor’s first impression of a site's interactivity and responsiveness. For example, it measures the time from when a user first interacts with a page (i.e., clicks on a link or taps on a button) to the time when the browser begins responding to that interaction.
- CLS: Cumulative Layout Shift (CLS) is a metric that quantifies how often users experience unexpected shifts in site layout. These shifts are annoying and can harm the user experience. For example, if a user goes to click on a button and the position of that button moves because the layout moves, visitors will end up clicking on nothing.
Why Do Core Web Vitals Matter?
Core Web Vitals will be added as a ranking factor in Google’s search algorithm in June 2021. It is expected that these scores will have a noticeable impact on the search rankings of websites around the world as the algorithm update is rolled out.
Web professionals that serve small businesses are particularly concerned with this Google update. “Roughly 92 percent of web pros feel these updates will eventually have a moderate to significant impact on their websites’ search rankings,” according to a recent
study by Duda. In the same study, more than half of respondents indicated “the majority of their websites were not yet ready for any Google algorithm change that emphasized the importance of Core Web Vitals.”
Digital agencies, SaaS companies and other web professionals that prepare their websites now set themselves up to weather the rollout well and, potentially, improve search rankings. Those that fail to properly prepare risk seeing their sites drop in rankings, which will almost certainly lead to a decrease in site engagement, online conversions and monetizable transactions.
How Duda Sites Stack Up Against Competitors
The majority of Duda websites consistently receive “Good” scores for all three Core Web Vitals. Additionally, a higher percentage of Duda websites receive “Good” scores for the two speed metrics — LCP and FID — than other industry competitors.
Largest Contentful Paint
Duda leads the pack in the percentage of sites built on its platform that receive “Good” LCP scores. According to the Google CrUX report, 72.90% of Duda websites receive a "Good” LCP score, solidly beating out Weebly, Wix and WordPress.
First Input Delay
More than 92% of Duda websites receive a “Good” FID score. This is higher than any other industry competitor.
Cumulative Layout Shift
As of today, 73.17% of Duda websites receive a “Good” score for Cumulative Layout Shift, up from 68.72% last month. Our team is dedicated to improving the scores of the sites built on our platform, and we expect to push that percentage even higher in the near future.
How Duda Prepared Websites for Core Web Vitals
To ensure sites built on our platform are ready for Google’s new metrics, Duda set up a dedicated team to continuously evaluate and improve the infrastructure that drives “Good” Core Web Vitals scores.
Below are brief summaries of the steps we have taken.
Optimizations for LCP
Render-blocking CSS and JavaScript
- Issue: Render-blocking CSS and JavaScript.
It used to be that when a visitor landed on a Duda website, all of the site’s assets were downloaded in the <head> section. This is a blocking operation which halts the rendering process until all resources have been loaded — a potentially significant impediment to a good LCP score.
- Solution: Implement critical CSS. Duda automatically calculates the necessary CSS to render above-the-fold content. This CSS chunk is inlined in the head section and doesn't require any network calls. All other scripts and styles are moved down to the body end. This completely removes all render-blocking requests and provides a dramatic improvement to LCP.
Image Size Optimization
- Issue: Image sizes that are not optimized. Image files that are not properly optimized for the device they are being viewed on (e.g., mobile) will take a lot longer to load than they should and result in a poor LCP score.
- Solution: Resize and compress images. All images loaded to Duda go through an automatic, behind-the-scenes image resizing process using
imagemagick. The proper image size is then served to the proper device type and container size. We also use lossy compression to reduce image file sizes. Lossy compression eliminates redundant data and can enable file size reduction by up to 80%. This optimization also applies to images that are included in custom widgets.
Bulk Image Loading vs. Lazy Loading
- Issue: Loading all images at once. Historically, all images (except in photo galleries) and widgets on Duda web pages were fully loaded when a visitor landed on a page. This meant that if a website had a lot of images or widgets, it could take a few extra moments to load — obviously, a problem for LCP.
- Solution: Lazy load images and widgets. Now all images and widgets at the top of a site (above the fold) are marked as “important.” All remaining images (marked as “unimportant”) are set to load after the page finishes loading or as they come into view while scrolling.
Image File Type Optimization
- Issue: Image file types are larger than required. JPG and PNG files are used across every type of browser, which makes them universally applicable. However, there are now more compressed file types that deliver images more efficiently.
- Solution: Serve WebP images when possible. Duda now converts uploaded images to the WebP format. WebP has about a 35% reduction in size as compared to JPGs, and has long been supported by Chrome with other browsers adding support all the time. We also ensure there are fallbacks in place for browsers that don’t support WebP yet.
CSS Loading Priorities
- Issue: CSS loading priorities.
Browsers have to make many decisions about what type of content and resources to load and when. Duda automatically generates all of the required styles needed to load above-the-fold content, so we already know which resources do not need to load first.
- Solution: CSS loading priorities hints. Duda gives browsers hints about which resources they should prioritize when downloading page content. This helps browsers focus on the required content and resources for faster page loading.
Background Image Slider Optimization
- Issue: Background slider image loading.
Background image sliders can be big and heavy to load, especially when there are multiple images that take up the same space on a web page. Previously, Duda loaded all background images of a background image slider at the same time.
- Solution: Optimize background image slider loading. Duda prioritizes loading the first image in the Image Slider, and then lazy-loads the other images, improving how quickly the first image loads.
Optimizations for CLS
Image Layout Shifting
- Issue: Image layout shifting. Image loading is the biggest cause of layout shifting on the web, because browsers have no way of knowing the dimensions/size of an image before it's fully downloaded. So, once an image is actually downloaded, browsers load and shift all content around it.
- Solution: Add image width & height.
Duda automatically identifies the width and height of an image (even inside custom images), and sets these attributes on the image HTML tag, which allows browsers to reserve the right amount of space while the image downloads. It’s important to note that setting height and width does not make an image non-responsive. Instead, browsers use the image’s width/height attributes for calculating its aspect ratio so images automatically take up the correct space.
Loading Above-the-fold Fonts
- Issue: Loading above-the-fold fonts.
Nearly every website today includes some form of custom fonts, usually from Google’s huge Font Library. Fonts are often big and heavy, and browsers usually first load a system font, such Arial, Georgia, Sans, etc. Once the custom font is done loading, the browser adds the custom font, something which causes the font to jump on the website, and has a negative impact on the visitor’s experience.
- Solution: Embed fonts. Duda automatically detects which custom fonts are used in above-the-fold content on each page, downloads that font, and embeds it directly into the HTML of the page (up to a max size of 50kb). This means browsers don’t need to go and fetch the custom font and can display it immediately.
Cookie Notification Placement
- Issue: Cookie notification placement.
In the past, cookie notifications were displayed above the header with an animation, pushing all the content down. This resulted in CLS.
- Solution: Place cookie notifications at the bottom of pages. We changed our cookie notification to be positioned at the bottom of the viewport and be displayed as an overlay. It uses CSS animations which are not considered as layout shifts.
Photo Gallery Layout Shifting
- Issue: Photo gallery layout shifting.
Photo galleries with lots of images can vary in height due to the lazy loading. Many galleries change their height while scrolling as the default behavior. Also, photo gallery widgets load dynamically based on their settings.
- Solution: Set min-height. Duda sets the min-height CSS property of the photo gallery to reserve space on the page for loading the photo gallery. This prevents content below the gallery from being pushed down as the images load, something which would cause the layout to shift.
Optimizations for Both LCP & CLS
Widgets with Images
- Issue: Widget image sizing. Many widgets, especially those built using the Widget Builder, feature images. Previously, these images were not sized to the correct screen size and did not automatically have width/height dimensions added to them.
- Solution: Optimize images in widgets. The image width/height improvements described above are now implemented for images within widgets too.
How This Data Was Retrieved
The above data was pulled from the
Google Chrome User Experience Report and most recently updated with the data from the May 2021 CrUX report. According to Google, “The Chrome User Experience Report is powered by real user measurement of key user experience metrics across the public web, aggregated from users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled.” This report is regularly updated by Google.
Google goes on to say, "Metrics provided by the public Chrome User Experience Report hosted on Google BigQuery are powered by standard web platform APIs exposed by modern browsers and aggregated to origin-resolution. Site owners that want more detailed (URL level resolution) analysis and insight into their site performance and can use the same APIs to gather detailed real user measurement (RUM) data for their own origins."
To determine the CMS/website builder of origin for each website, Duda cross referenced data from the CrUX report with the
HTTP Archive. According to its website, “The HTTP Archive provides a record of how digitized content is constructed and served. It is a permanent repository of web performance information such as size of pages, failed requests, and technologies utilized. This performance information allows us to see trends in how the Web is built and provides a common data set from which to conduct web performance research.”
Conclusion
The addition of Core Web Vitals to its algorithm is likely to be one of the most impactful Google search updates the industry has seen over the past few years. We can also expect the company to continue pushing web developers and designers to improve user experiences on web pages as time goes on. Now is the time to address these vitally important SEO imperatives on the websites you manage. The last thing you want is to wake up the day after the update and realize all of your customers’ websites have lost ground in search engine results pages.
However, if you’re building sites with Duda, there’s no reason to worry! Duda has your back and handles many of the optimization tasks necessary for “Good” Core Web Vitals scores.
To see how easy it is to create websites that adhere to Google’s Core Web Vitals standards,
start your free trial of Duda today!