We all know a beautiful website when we see one. And here at Duda, we love seeing all the beautiful websites being created with our
website building platform by incredible
agencies like yours.
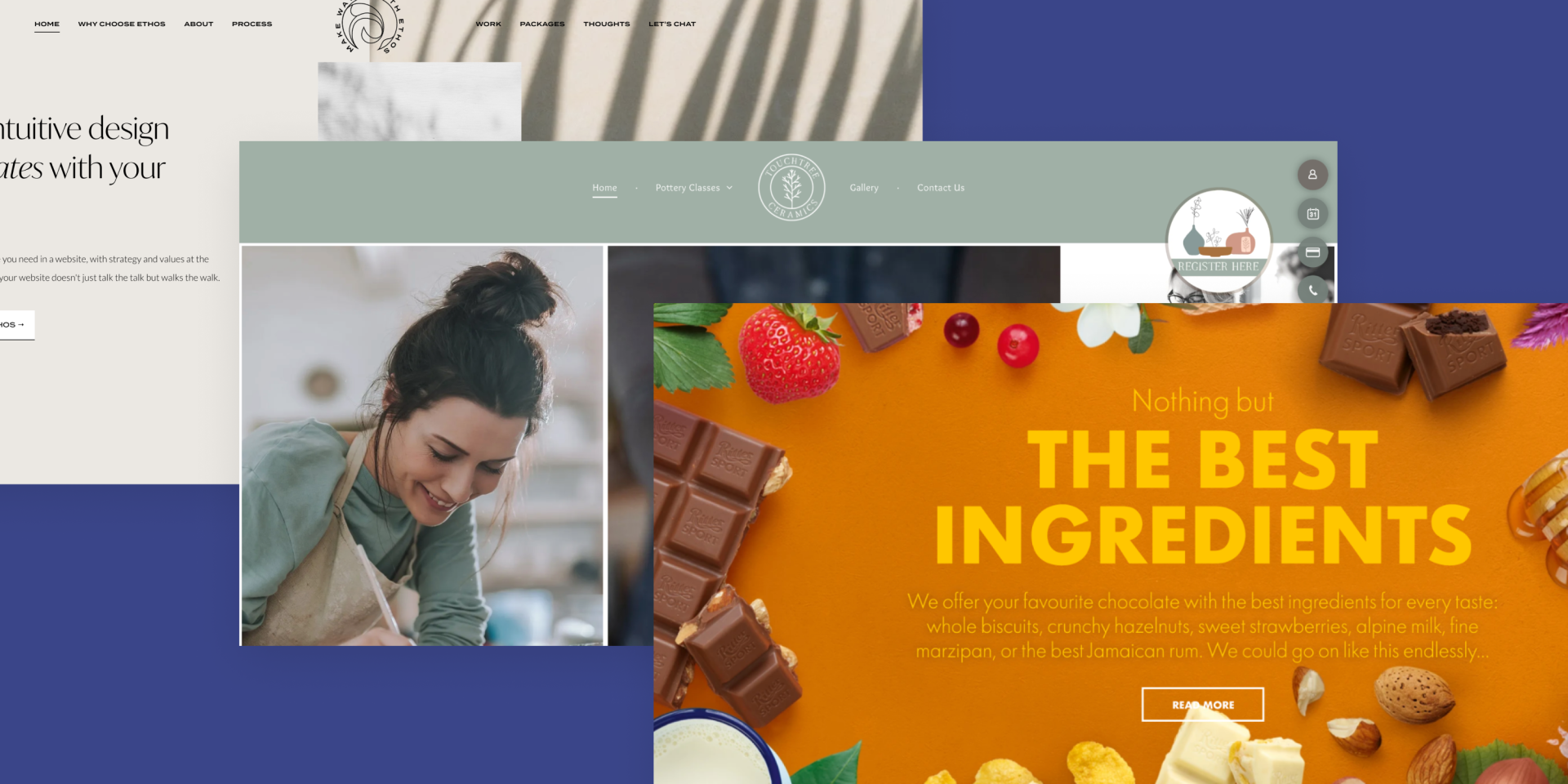
So we're stoked to showcase these five gorgeous websites we’ve come across, and the awesome web designers behind them.
These highlighted designers are not only building on Duda, but they’re creating pixel-perfect, responsive sites by taking advantage of
DudaFlex’s next-gen editing capabilities. Exciting.
Joining us for this article is Duda’s very own UI Designer Lead, Anath Abenzour, who’s giving us her professional two cents on how and why these websites are so eye-catching.
“As colourful and modern chocolate brand, it is essential for us to have a great looking website. Using Duda and the old row and column layout sure was great already. Yet, with Flex Sections, there were no more limits for us executing a bold and colourful website that looks great on different viewports, which was a bit of an issue earlier.”
“Our lead design agency supported us with a layout idea, and then we created it right in Duda. We used the sections builder to create layout sections that we then put together to make the final website. We mainly worked with standard Duda elements and had two programmers coding some
custom widgets where needed.”
“The Duda Collections and
Dynamic Pages were beneficial for us as a brand with many different delicious chocolates. We created one layout for all the product pages we needed and set the actual content up in a Google Sheet. The Dynamic Page in Duda then automatically created the various product pages for us. We were surprised how far our programmers could push the collections feature to create dynamic elements, especially on our product overview page, which consists only of collections.”
"Last but not least, Duda's greatly improved animation feature allowed us to bring the website even more to life. It was the absolute right decision for us to go with Duda. It's never been easier for us to create great-looking website content at a fraction of the cost, time, and effort of classic website building.”
Why Anath loves this website:
“What an impactful way to attract your attention from the start. The person(s) who created this site is a true designer. You can feel it. The gorgeous use of color, imagery and fonts blends together in a really eye-catching way. I love the way the designer used custom widgets, building the site to their exact needs but also taking advantage of Duda’s in-house widgets as desired. They also built the site with DudaFlex which automatically makes the site responsive, so the
mobile version of the site looks fantastic as well.”
“Building with Duda allows me to focus on what matters: design and performance. With maximum flexibility and features, your website can evolve as you do. I wouldn’t choose anything else.”
Why Anath loves this website:
“This site has such an elegant design aesthetic. The gentle use of animation is really lovely, smooth and eye-catching. I love how the designer customized the template by adding in custom fonts and sections.”
“We’ve tried a few
website builders in the past but most of them were missing something. They were either too elaborate with steep learning curves, or too simple with few customisation options. Duda was just right, with the perfect balance between the two. For us, three elements stand out for use when building with Duda."
“First, the
premade templates are super handy: easy to use and easier to update. Along with granular level customisation to suit our branding."
“Then we also like Duda for its CMS capabilities. Part of our ethos is to share our knowledge with our clients—primarily via the website and newsletter. Duda has a neat
content hub for our blogs, contact forms, podcasts, and case studies. The database/collections format in the back-end makes all this a smooth experience. (Both from a design and
team collaboration perspective)."
“And lastly, the platform is also constantly evolving (e.g. flex mode, custom code, or
new apps and integrations). Which means we don’t have to worry about keeping up with latest web design best practices—since this is already baked into product updates. So far, we love the platform and look forward to growing with Duda.”
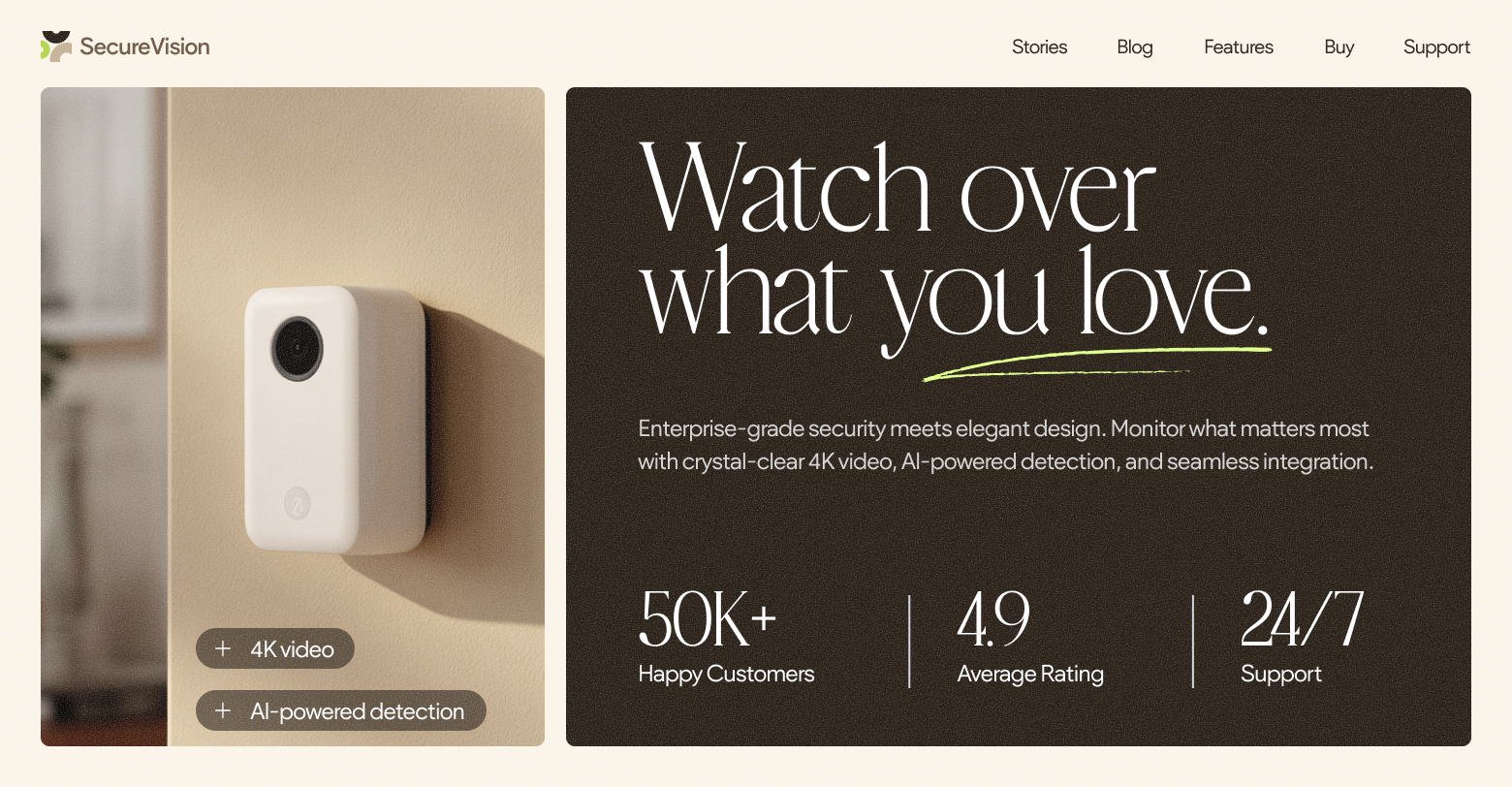
Why Anath loves this website:
“This designer chose the perfect template for this client. I immediately feel a sense of the industry as soon as I land on the homepage. The design choices showcase the business in a beautiful way with both great color choices, and wise usage of animations and sections.”
Jess, a lead designer at The Caper, has an extensive background in print design. Initially, she was hesitant about her ability to work in the restraints of web building, however; Duda was an intuitive and easy to use platform.
“I loved the way Duda offered me so many visual options. I still felt a sense of freedom when designing, able to bring my aesthetic through without knowing (or needing to know) any code!”
Why Anath loves this website:
“This site is designed so tastefully. The aesthetics have a relaxing, soothing vibe. The designer found a template that perfectly matches the tone of her client’s business, and then added in her own customizations to make it unique and specific to the client. It’s a really beautiful example of a small business portfolio.”
“Marjella is a woman-owned web design agency founded by 3 sisters. Recognizing that most small businesses just don’t have the time or budget to deal with web creation and ongoing service, we set out to create an affordable, hassle free option. We looked around for a
white label solution and were lucky to find Duda! It has all the tools we need to easily start building state-of-the art
websites for our clients."
“Through our partnership with We Make Movies, we were connected with Shoga Films. We loved Shoga’s mission of creating works around race and sexuality to foster awareness of these topics. We set out to create a dynamic website to showcase aspects of Film, Art, Press, E-commerce, Blogs and Donations. Oh, and we needed to launch this site within 2 weeks!"
“With the Duda tools at our disposal, we were able to make our target launch goal. We were eager to try out Flex, and this site presented the perfect opportunity. We think the end result really captures the vibe and energy that our Client was looking for.”
Why Anath loves this website:
“This site is so fun! I love how this designer took advantage of DudaFlex capabilities with this site. This template is for advanced designers, and the designer really made it their own by adding in sections as they needed."
***********
Check our
Made With Duda page for more amazing examples of awesome websites build with our platform. You can also submit your site for consideration. We can’t wait to see what you’ve created!
Want to make beautiful websites too? Get started with one of these eye-catching
templates and a
free 14-day trial.
Related Posts
By Ilana Brudo
•
November 13, 2025
Don't let AI-generated websites cause day-two headaches. Learn why agencies need governance and control, and how Duda's AI stack offers speed without the risks.
By Shawn Davis
•
November 6, 2025
Learn how Jared Broussard's agency scaled client websites by switching from WordPress to Duda, saving time and costs while boosting efficiency and growth.
By Ilana Brudo
•
October 30, 2025
Stop the magic, start the security. Uncover the hidden risks of AI "vibe coding" in web development and build safer websites for your clients.
Show More