1 - Novo template: Pizzaria
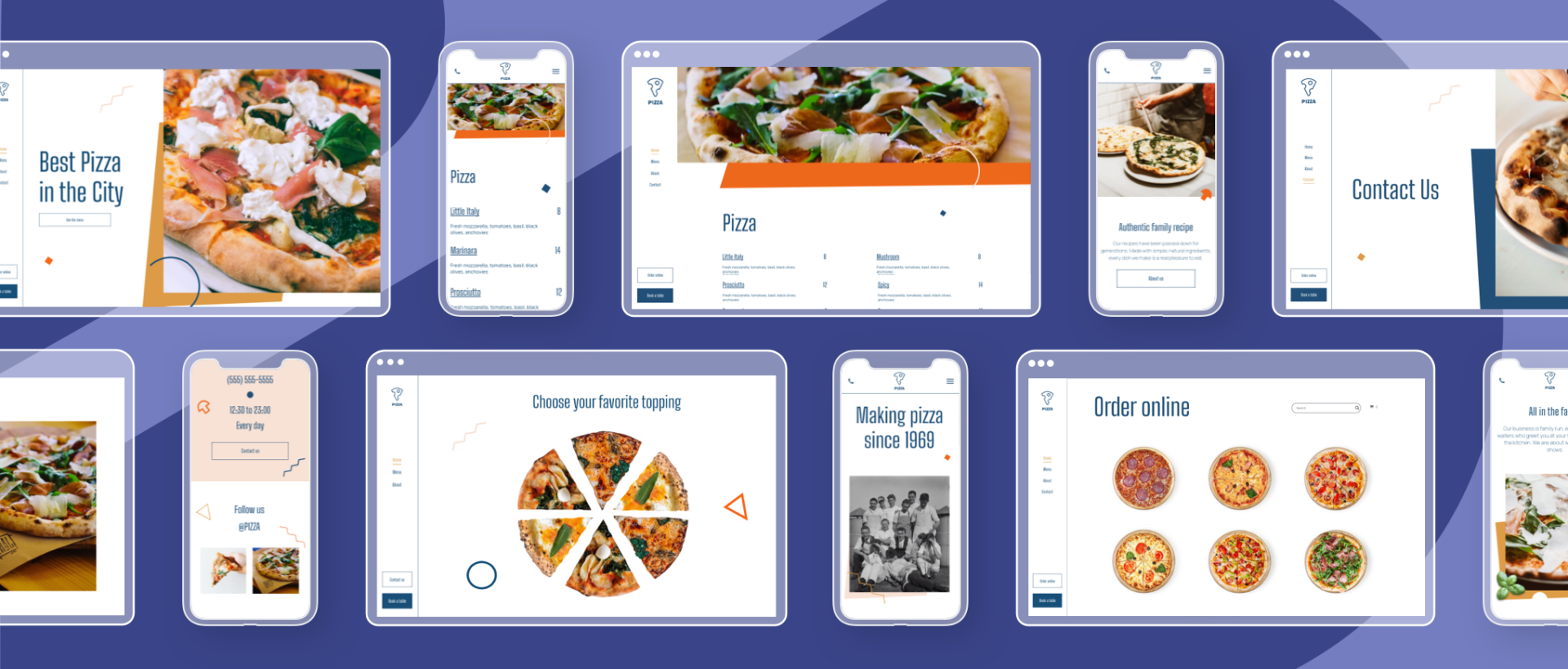
Este novo template de Pizzaria tem tudo que você precisa para um ótimo site de restaurante ou café. Ele é construído com
DudaFlex, o que significa que você tem excelentes possibilidades de flexibilidade e design.
Este template de dar água na boca apresenta um menu simples, informações básicas sobre o restaurante e muitas fotografias deliciosas de alta qualidade. A página Sobre inclui a imagem do chef, tornando a empresa autêntica e pessoal. Ele também tem uma barra lateral diferenciada e de ótima aparência.
Como sempre, você pode salvar qualquer parte deste modelo como uma seção e usar novamente em outros sites. Se você deseja recriar a seção animada Escolha sua cobertura favorita por conta própria, assista o vídeo e siga as etapas listadas
neste post.
2 - Marca personalizada: simplificada e mais consistente
Sabemos o quanto é importante para muitos de vocês tornar a plataforma Duda como sua, personalizando-a com sua marca. É por isso que você vai adorar a mais recente melhoria em seus recursos de marca branca: simplificada e mais consistente.
Marca Branca na Duda: a plataforma que você pode chamar de sua
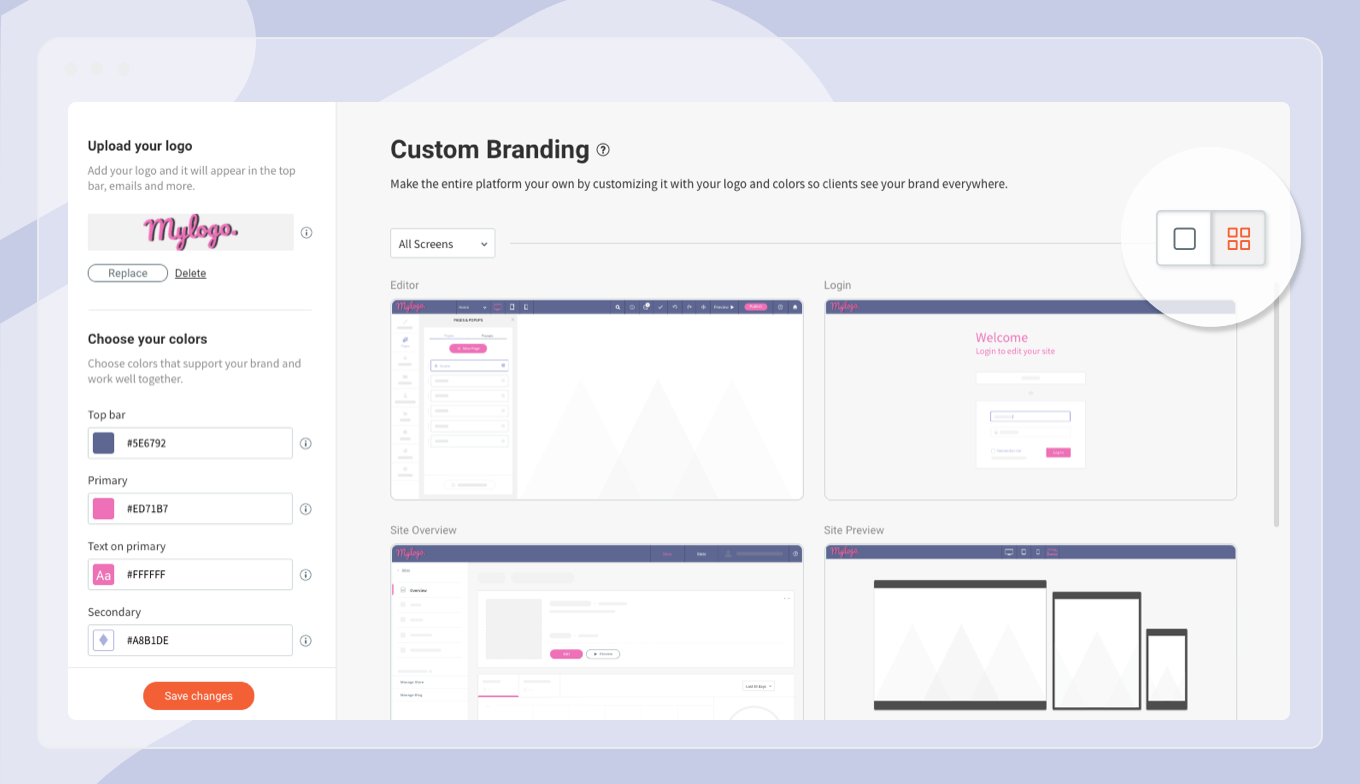
Mantenha sua marca em destaque, fortaleça-a e crie relacionamentos mais profundos com seus clientes adicionando seu logotipo, cores e estilos em toda a plataforma. Com uma nova interface elegante e ferramentas de visualização fantásticas, você achará mais fácil do que nunca personalizar a Duda para se adequar a sua empresa perfeitamente.
O que há de novo em sua Marca Personalizada
- Experiência consistente para seus clientes: a barra superior customizável, que apresenta seu logotipo e cores, aparece de forma consistente em toda a plataforma: no editor, painel, visão geral do site, comunicações com o cliente e muito mais.
- Personalizações rápidas e fáceis: a nova interface elegante torna mais fácil escolher cores, carregar seu logotipo e ver como tudo se junta nas várias telas.
- Veja o que seus clientes veem: para ver a aparência de suas personalizações para clientes específicos, vá em ‘Gestão de Clientes’, escolha um cliente e clique em ‘Ver como cliente’.
Pronto para começar?
A Marca Personalizada está disponível nos planos Team e superiores. Para configurar pela primeira vez ou atualizar para a versão aprimorada, vá para o dashboard, clique em White label > Marca Personalizada e comece a personalizar.
Para mais informações sobre as ferramentas de Marca Branca na Duda, visite nosso
Suporte.
3 - Melhoria DudaFlex: Esconder no Ponto de Interrupção
Graças aos feedbacks enviados por nossos clientes, desenvolvemos mais maneiras de ocultar elementos em pontos de interrupção específicos. Isso torna mais fácil para você controlar exatamente como os sites construídos no DudaFlex aparecem em diferentes tamanhos de tela.
Escondendo elementos em pontos de interrupção
Ocultar elementos por ponto de interrupção é uma ótima maneira de fazer os sites parecerem perfeitos em todos os tamanhos de tela. Por exemplo, um design complexo que parece perfeito em desktop, pode parecer confuso em uma tela menor. Ocultar elementos permite que você ajuste um design por ponto de interrupção, para que fique bem em todas as telas.
Para tornar isso mais fácil no DudaFlex, adicionamos mais maneiras de ocultar elementos:
1. No painel de camadas, localize o elemento que deseja ocultar e clique no ícone de olho.
2. Clique com o botão direito no elemento para exibir o menu de contexto e selecione
Ocultar neste ponto de interrupção.
3. Clique em um elemento para exibir a barra flutuante, clique no ícone do boneco de neve (ícone de 3 pontos) à direita para revelar o menu e selecione Ocultar neste ponto de interrupção. (Obs.: este método ainda não está disponível para elementos Grid, Container e Flexbox.)
Você também pode ocultar um elemento usando os atalhos do teclado: Shift + Command + h para Mac. Shift + Control + h para Windows.
Nota: Para mostrar um elemento que foi oculto, abra o painel de camadas e clique no ícone de olho.
4 - Novos meios de pagamento para eCommerce
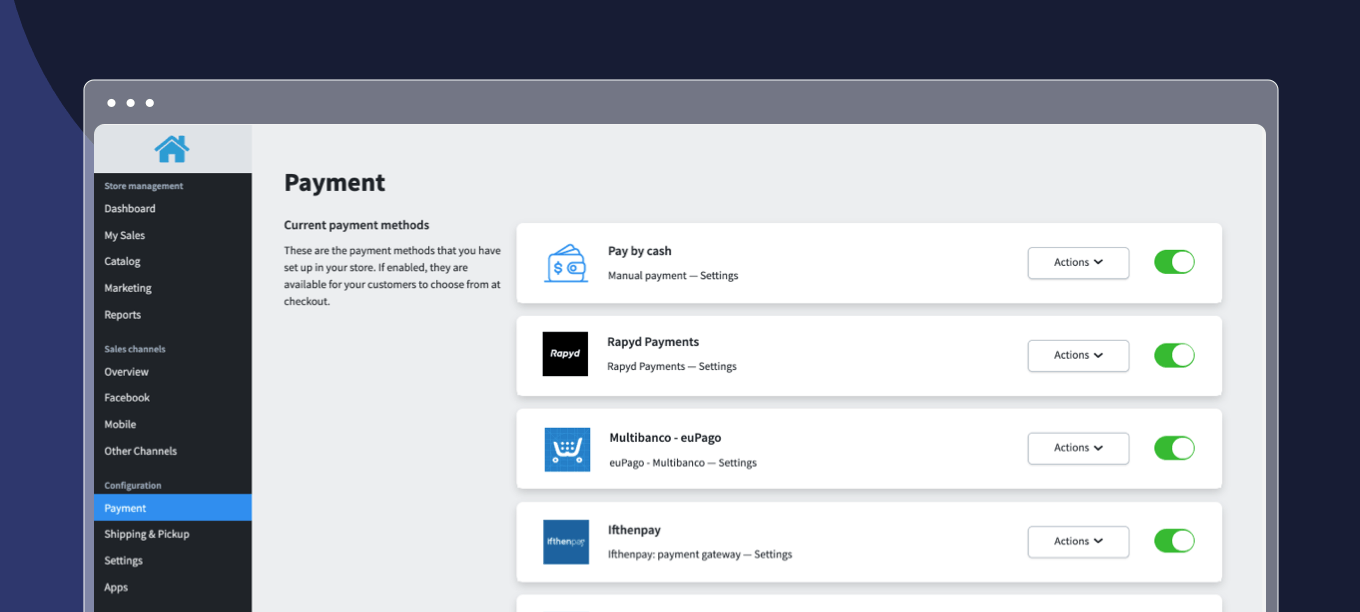
Seus clientes agora têm 3 novos gateways de pagamento, além dos mais de 40 gateways de pagamento atuais, tornando ainda mais fácil para clientes em todo o mundo fazer compras em seus sites. Esses novos gateways são:
IfthenPay,
Eupago,
Rapyd.
Mais métodos de pagamento, vendas mais fáceis
IfthenPay - Uma ótima maneira de aceitar pagamentos online em Portugal e na Europa. Aceita todos os métodos de pagamento portugueses comuns: Multibanco, MB Way, Payshop, cartões de crédito e mais em breve.
Eupago - Esta plataforma de pagamento é especialmente para Portugal. É acreditada e fiscalizada pelo Banco Central de Portugal e é especialista na oferta de soluções de pagamento online.
Rapyd - Colete fundos em 50 países em todo o mundo a partir de vários tipos de métodos de pagamento localizados.
5 - Melhor SEO para Blog: Defina Meta Título do Post
Torne mais fácil para as pessoas encontrarem as postagens e melhore o SEO dos posts de blog, definindo um meta título exclusivo para os mesmos. Isso permite que você defina um título com o comprimento ideal para SEO e com as melhores palavras-chave.
Um pouco sobre meta títulos
Meta títulos são os títulos que ajudam os mecanismos de pesquisa a entender do que se trata uma página específica. Eles são exibidos em páginas de resultados de mecanismos de pesquisa (SERPs), navegadores da web e redes sociais.
Até agora, o meta título das postagens do seu blog era igual ao título da postagem em si. Portanto, se o título do seu blog fosse
“21 maneiras de ganhar 1 milhão de dólares antes do meio-dia sem sair do escritório”, isso seria o que os mecanismos de pesquisa exibiam em seus SERPs.
Agora, você pode editar o campo do título Meta para que tenha o comprimento ideal e tenha um CTA. Por exemplo:
“Ganhe 1 milhão de dólares antes do meio-dia. Aprenda como!”
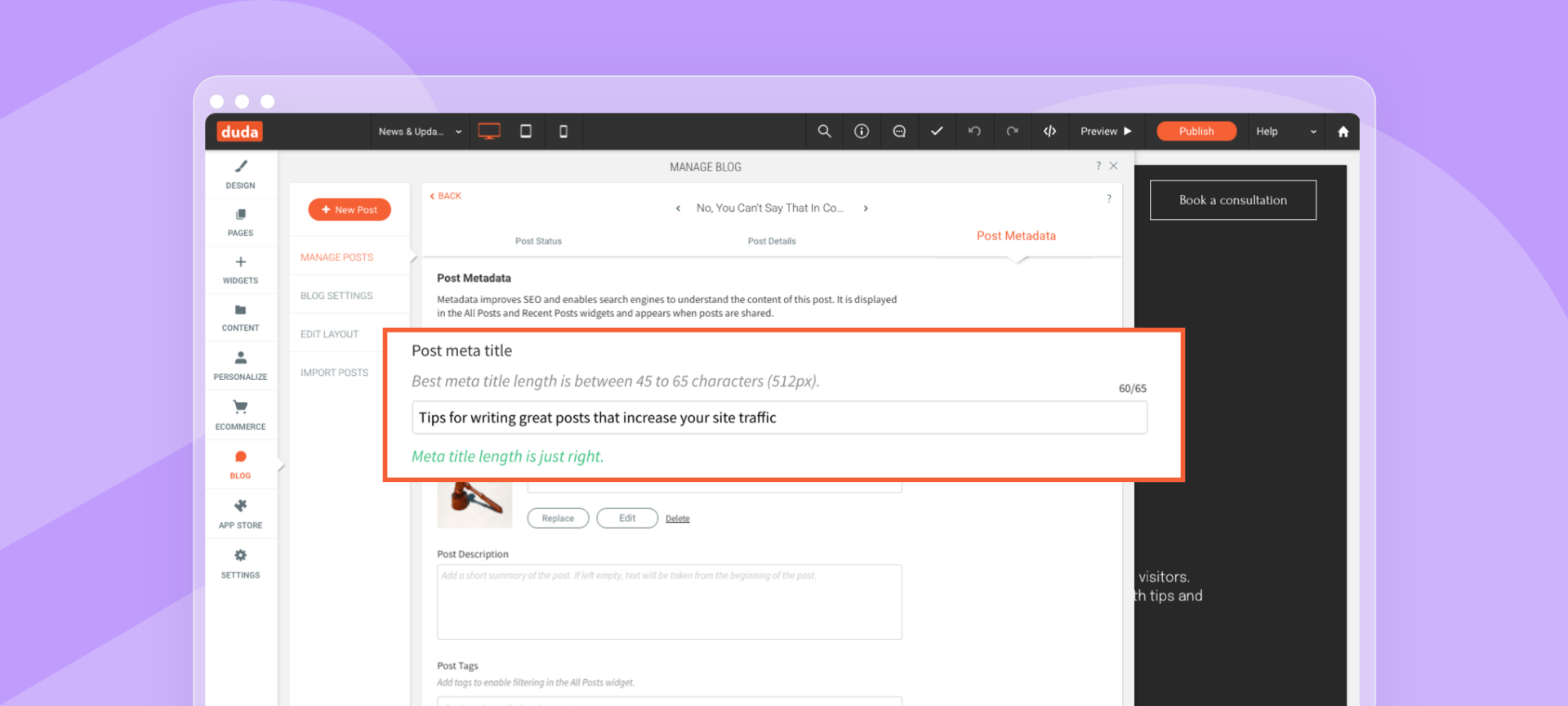
Seu novo campo de meta título
Abra as configurações de qualquer postagem do blog e você verá o novo campo de meta título na parte superior da seção Metadados da postagem. Inclui um contador de caracteres, para que você saiba exatamente quantos caracteres existem no meta título.
O título da postagem original aparecerá por padrão. Você pode deixá-lo como está ou substituí-lo por um título alternativo que siga as práticas recomendadas de meta títulos:
- O comprimento ideal não deve ser superior a 512 px (entre 45 e 65 caracteres)
- Coloque as palavras mais importantes no início do título
- Inclua palavras-chave, argumentos de venda exclusivos e um CTA, caso seja possível
Saiba mais
Para saber mais sobre como escrever excelentes meta títulos para suas postagens de blog, veja
este artigo.
Para testar seus próprios títulos para ver se eles correspondem às práticas recomendadas do setor, experimente
este útil recurso online.