Uma forma divertida de pensar em animações é considerar que elas são o tempero que dão sabor à internet. Esses ingredientes essenciais para sites atraentes e bonitos têm sido muito importantes para nossa vida digital desde o início do uso do
Flash em 1996. Mas, assim como a sua prateleira de temperos pode ficar bamba com o excesso de peso, uma boa experiência online precisa de um equilíbrio na quantidade de animações.
Muitas animações em uma página da web podem sobrecarregar a visão do usuário; por outro lado, poucas animações acabam deixando a experiência muito sem graça.
Uma das maneiras mais práticas de atingir o meio-termo de densidade de animação na web em um site é implantar micro animações.
Neste artigo, descreveremos o que são micro animações e como podem ser elegantemente trabalhadas em seus designs.
O QUE SÃO MICROANIMAÇÕES?
Microanimações são os movimentos sutis que são acionados por meio de interações com uma página da web e ajudam a orientar o usuário em sua experiência.
Para entender como as microanimações se tornaram um pilar da construção de sites modernos, é importante entender um pouco de história.
De acordo com um
artigo sobre a história das animações web, “depois da morte do Flash, a internet tornou-se mais uma vez um lugar estático, sem animação ou semi-animado com GIFs, até CSS e, especificamente, até o CSS3 ser introduzido. Então, se o GIF foi a primeira versão de animação web, ele foi seguido pela segunda versão chamada Flash, e isso foi seguido por CSS3 como a terceira versão. Mas JavaScript tem se tornado cada vez mais a tecnologia escolhida nos últimos anos, especialmente para obter animações da web grandes e complexas chamadas sequências. Vale a pena mencionar que a introdução do HTML5 também ajudou a melhorar a forma como a animação na web é feita hoje.”
É durante a terceira onda de animações descrita acima que as microanimações se espalham rapidamente pela web. Hoje, eles são um elemento crítico e esperado de qualquer site ou aplicativo profissional.
As microanimações podem se manifestar em uma variedade de formas, incluindo:
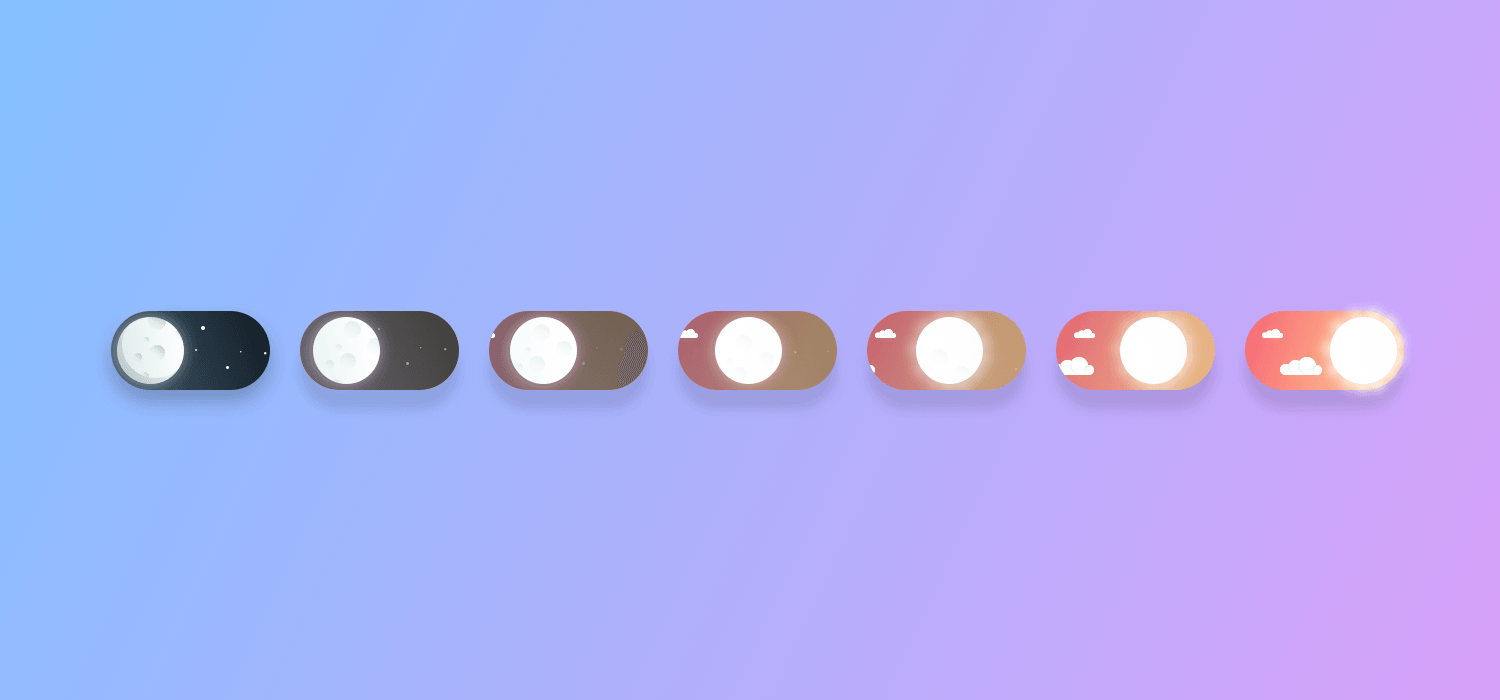
- Interruptores de alternância
- Animações de entrada e saída
- Barras de progresso ou símbolos
- Efeitos de foco nos botões
- Efeitos de aparecimento e desaparecimento gradual
- E muito mais
COMO USAR MICROANIMAÇÕES AO CRIAR UM SITE
As microanimações têm um propósito duplo nos sites que você cria.
Em primeiro lugar, as microanimações dão um toque de vida ao seu design. O olho humano é atraído pelo movimento e é isso que torna a animação uma ferramenta valiosa de web design. No entanto, é fácil sobrecarregar o movimento de um usuário e fazê-lo fugir de sua página da web. As microanimações sutis são uma ótima maneira de prender a atenção do usuário sem estimulá-lo demais.
2. Ajuda os usuários a navegar no site
Em segundo lugar, as microanimações ajudam a orientar o visitante do site por meio de sua experiência online enquanto navega no site, se envolve com seu conteúdo e interage com suas
call to action. (CTAs)
Vejamos um exemplo de como isso funciona na prática usando a própria homepage da Duda.
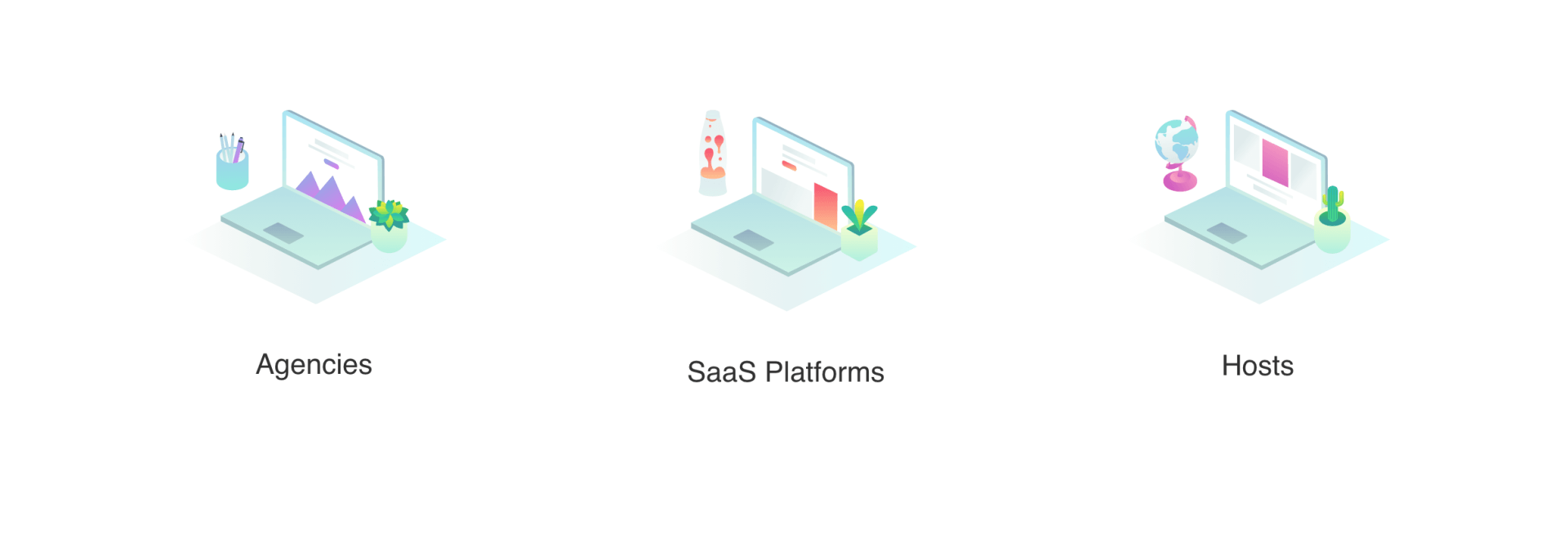
A Duda atende principalmente a três tipos de profissionais digitais: agências, plataformas SaaS e hosts.
Em nossa página inicial, permitimos que esses usuários identifiquem quem são e cliquem em subpáginas, que contêm informações mais específicas sobre como a Duda pode ajudá-los a fornecer sites bonitos para seus clientes.
Quando um usuário rola para a parte superior da página inicial, ele é apresentado a três imagens planas e uma pequena quantidade de texto. Eles são, de fato, clicáveis e podem ser usados para navegar mais a fundo no site da Duda.
Mas como um visitante do site saberia disso? Bem, à primeira vista, eles não iriam. No entanto, quando o usuário passa o mouse sobre cada imagem, um movimento sutil indica que é mais provável que seja clicável.
É a aplicação de várias microanimações como essa na página inicial e no site da Duda que nos ajuda a manter os clientes em potencial engajados e a direcioná-los às informações de que precisam.
Importante dizer que, apesar da ordem dos motivos para se usar microanimações tenha sido apresentada assim, com design na frente de usabilidade, não podemos afirmar que elas funcionem sozinhas como propósito principal. Ambas são extremamente importantes para um site com boa performance!
COMO CRIAR MICRO-ANIMAÇÕES
As microanimações para a web podem ser criadas de várias maneiras, usando as mesmas tecnologias de outras animações - CSS, JavaScript e HTML5. No entanto, se você não quiser passar pelo trabalho árduo de codificação manual, pode criá-los facilmente usando uma plataforma profissional de construção de sites.
Por exemplo, vamos ver como você pode facilmente
adicionar animações de entrada e de rolagem a sites construídos na Duda.
Acessível diretamente do editor de design de widget, as animações de entrada são acionadas logo que o site é carregado. Já as animações de rolagem são acionadas quando a área animada entra na janela de visualização do usuário.
Os controles de personalização de animação da Duda permitem que você defina:
Duração: Quanto tempo dura uma animação- Visualização: Onde a animação começa e termina
- Intensidade: O destaque da animação
- Atraso: Quando a animação começa
Esses controles oferecem oportunidades ilimitadas para adicionar microanimações em seus sites.
Para ter uma ideia de como esses controles de animação funcionam na prática, aqui está um exemplo de como animar colunas para que apareçam na janela de visualização do usuário em uma ordem sequencial.
Clique na coluna 1 para abrir o editor de design e clique em Animação.- Defina o gatilho como Scroll e o tipo de animação como Fade in.
- Defina o topo da janela de visualização em 20% e a parte inferior da janela de visualização em 20%.
- Clique na coluna 2 para abrir o editor de design e clique em Animação.
- Defina o gatilho como Scroll e o tipo de animação como Fade in.
- Defina a parte superior da janela de visualização em 20% e a parte inferior em 40%.
- Repita para a coluna 3, definindo o topo da janela de visualização em 20% e a parte inferior da janela de visualização em 60%.
MELHORES PRÁTICAS PARA MICROANIMAÇÕES
De acordo com a gerente de produto e designer da Duda, Maayan Mor, existem algumas coisas importantes que você deve lembrar sempre que adicionar animações de qualquer tipo a um site.
As práticas recomendadas para microanimações incluem:
- Use animações com sabedoria. Certifique-se de que as animações que você escolher se encaixam bem em seu design.
- Defina as animações de acordo com o conteúdo. Se você usar uma animação de rolagem no texto, por exemplo, certifique-se de ter tempo suficiente na janela de visualização para que os usuários leiam o texto que está sendo animado.
- Tudo com moderação, incluindo animações. As animações podem te ajudar a transmitir uma mensagem ou direcionar um usuário, mas tente não ser muito agressivo. Certifique-se de que suas animações pareçam naturais e suaves e não causem qualquer desconforto ou atrasos significativos para os usuários.
- Ser consistente. Usar muitos tipos diferentes de animações em um mesmo site pode acabar tendo o efeito inverso do que você procura.
RESUMINDO
Microanimações são, e continuarão a ser, uma parte fundamental de qualquer experiência online envolvente. As maneiras como elas podem ser implantadas para animar um site e ajudar os usuários na navegação são quase ilimitadas. E, graças a plataformas profissionais de construção de sites como a Duda, criar microanimações é muito mais fácil hoje do que nunca.
Apenas lembre-se de usar microanimações criteriosamente em seus designs. A última coisa que você deseja fazer é receber os visitantes do site com um furacão de movimento em uma única página da web. Tenha isso em mente, e as microanimações podem ser seu novo melhor amigo.