Adicionar o Google Maps a um site é uma maneira de
ajudar os visitantes do seus sites a encontrar o caminho para o seu negócio ou outra localização. Nesse artigo trazemos 5 maneiras para adicionar o Google Maps responsivo ao seus sites.
Pode ser que um dos seus clientes de web design questione sobre a responsividade dos mapas do Google.
Se você já está familiarizado com a
plataforma da Duda, você saberá que seu construtor de sites de nível profissional vem com um fantástico
widget de mapa responsivo desenvolvido pela Mapbox.
Nós adoramos
Mapbox porque a plataforma permite facilmente a integração com aplicativos móveis e online, e ainda é altamente adaptável a novos designs e layouts de mapas.
Isso sem falar na grande cobertura global que oferecem.
Assim, se você precisar utilizar um mapa do Google para um projeto, contará com essa cobertura. A plataforma flexível da
Duda permite adicionar facilmente quase todo tipo de mapa que você e seus clientes gostariam de usar.
Um pouco sobre o Google Maps
Mensalmente, mais de
150 milhões de usuários acessam o Google Maps.
Adicionar um widget sensível do Google Maps pode ajudar consumidores a
localizarem os negócios de seus clientes, dar credibilidade a suas organizações e melhorar a experiência geral do usuário.
Incorporar um mapa em seu site também pode reduzir a taxa de bounce e ajudar nos esforços de otimização dos mecanismos de busca.
O Google Maps é interativo por padrão e também tem sua integração em sites facilitada pelo Google.
Entretanto,
o Google Maps não é responsivo por padrão, o que significa que ele não se redimensiona automaticamente com base no tamanho da tela do dispositivo.
Uma programação adicional é necessária para tornar possível o seu redimensionamento automático.
Você tem que pagar pelo Google Maps para colocá-lo em um site? Sim e não.
A incorporação básica é gratuita e inclui uma visualização simples, um ponto no mapa e suas informações comerciais, porém, para funções mais complexas, é cobrada uma taxa.
Por exemplo, caso deseje exibir múltiplos locais ou implementar recursos mais avançados, como o
Google Street View, encontrar rotas ou pesquisar locais, o Google começa a cobrar, uma vez atingidas as quotas de uso.
Se você estiver interessado,
aqui você pode saber mais sobre como funciona a cobrança da API do Google. Caso contrário, vamos falar sobre como trabalhar com o Google Maps responsivo.
Como faço para ADICIONAR o Google Maps NO site?
Existem algumas formas de adicionar o Google Maps no site e até mesmo uma pessoa sem experiência é capaz de lidar com a grande maioria do código, embora alguns conhecimentos de HTML, CSS e JavaScript possam ajudar.
O Google fornece o
código e existem diversas maneiras de incorporar o Google Maps em qualquer site usando Iframes.
Neste post, abordaremos vários métodos de “faça você mesmo”, descrevendo passo a passo os procedimentos de como incorporar mapas responsivos em qualquer site, incluindo plataformas como a Duda e outras.
Integração do Google Maps usando a incorporação de código Iframe simples do Google
Nesta seção, será apresentada a cópia do código de incorporação do Google maps no código HTML de um site. Nenhum outro código de formatação será aplicado.
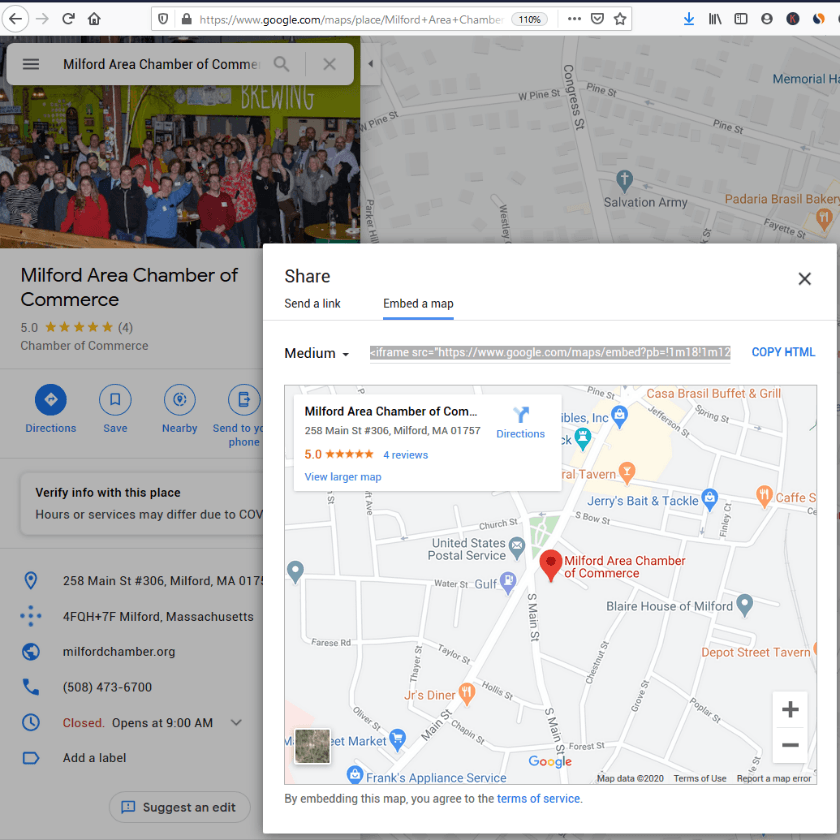
Obter um código de incorporação do Google
- Acesse o
Google Maps
- Digite o endereço comercial na barra de busca, depois clique no botão de busca
- Clique no ícone Compartilhar
- Escolha "Incorporar mapa".
- Selecione o tamanho do mapa a partir do menu expansível
- Selecione e copie o código de incorporação HTML iframe
Colar o código embutido em sua página HTML ou widget
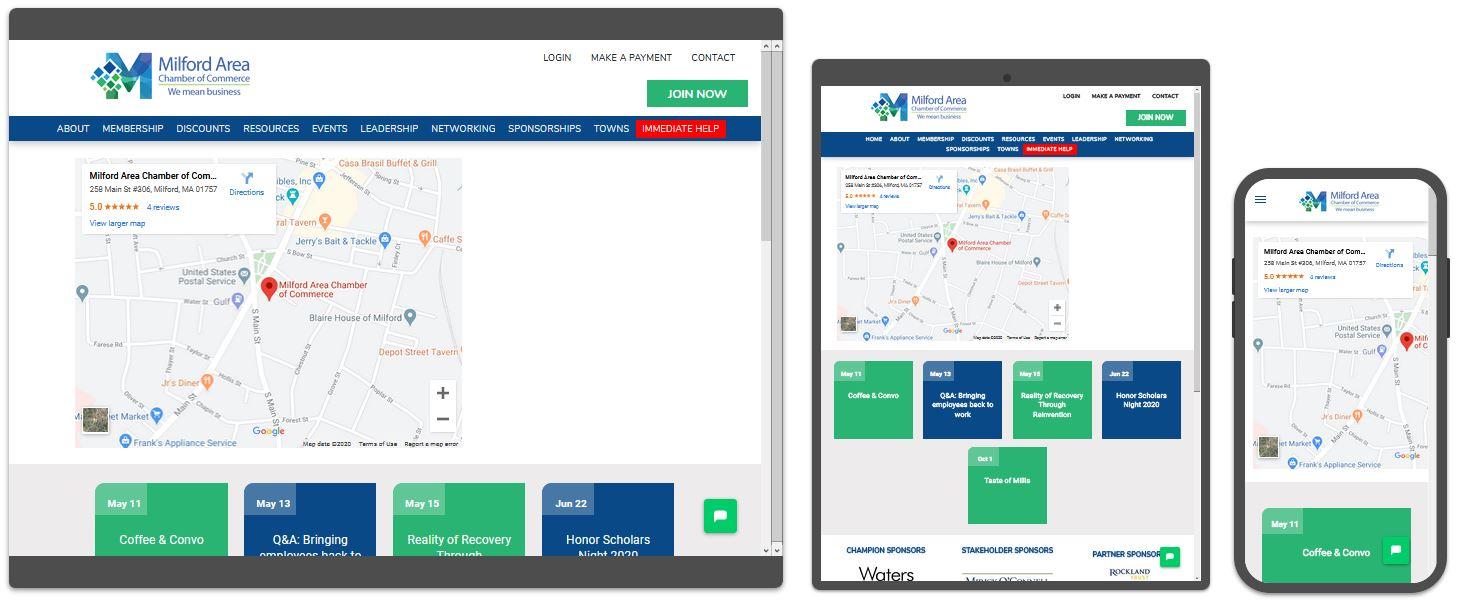
O código deve ser parecido com este. O "xxxxxxxxxx" representa o código de localização do Google.
Este mapa tem uma largura e altura estáticas de 600 pixels x 450 pixels respectivamente.
O tamanho pode ser alterado por meio dos ajustes destes atributos de tamanho, mas este não é um mapa do Google responsivo que redimensiona automaticamente seu layout em vários dispositivos.
Para fazer um mapa com capacidade de resposta, precisamos mergulhar um pouco mais a fundo.
Criar Google Maps responsivos sem a chave API
É possível incorporar um mapa responsivo do Google em um site sem utilizar uma API do Google Map. Confira como fazer.
Obter um código de incorporação do Google
- Acesse o
Google Maps
- Digite o endereço comercial na barra de busca, depois clique no botão de busca
- Clique no ícone Compartilhar
- Escolha "Incorporar mapa".
- Selecione o tamanho do mapa a partir do menu expansível
- Selecione e copie o código de incorporação HTML iframe
Colar o código de incorporação em sua página HTML ou widget
Modificar o código de incorporação
Adicione uma classe CSS chamada de mapa responsivo ao redor do iframe, como a seguir:
Editar o site CSS
Adicione o código CSS do Google Maps da seguinte forma:
Você pode mudar a altura do mapa ajustando o valor do padding-bottom desta forma: padding-bottom: 40%;
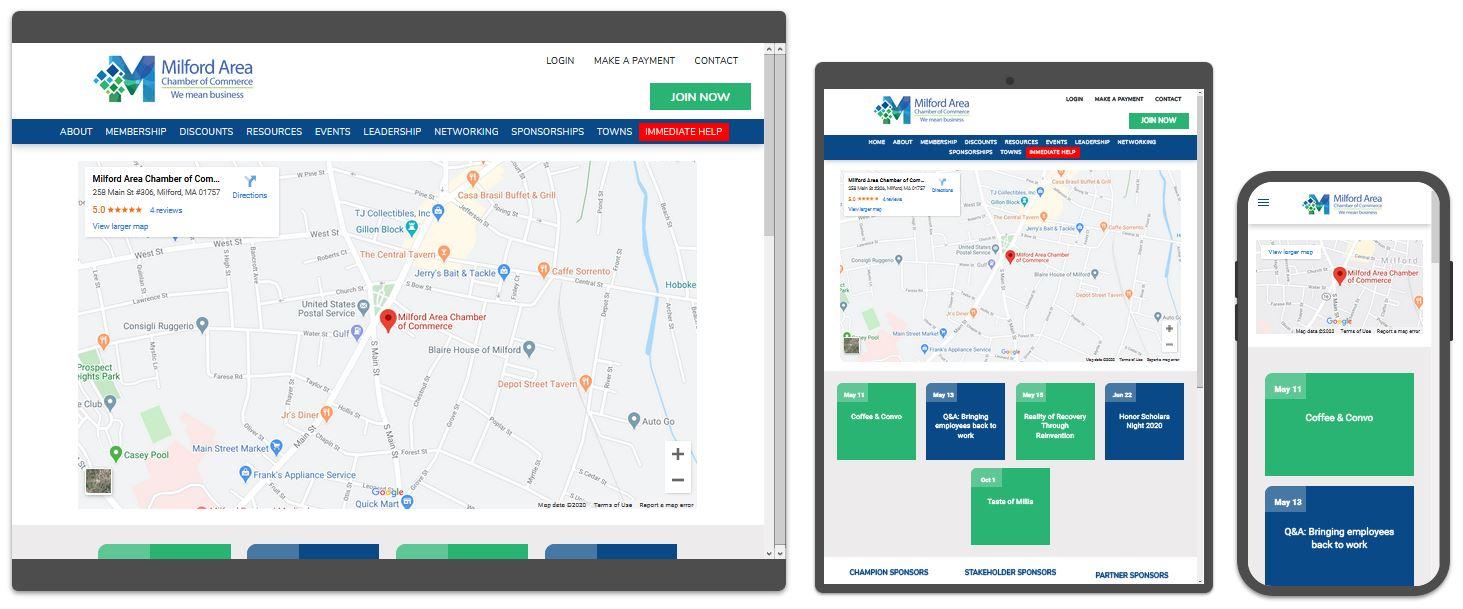
Agora você já tem um mapa responsivo do Google sem usar uma chave API. Este método de incorporação e o estilo CSS devem funcionar para qualquer site baseado em HTML.
Aprenda aqui como usar consultas de mídia para dispositivos padrão.
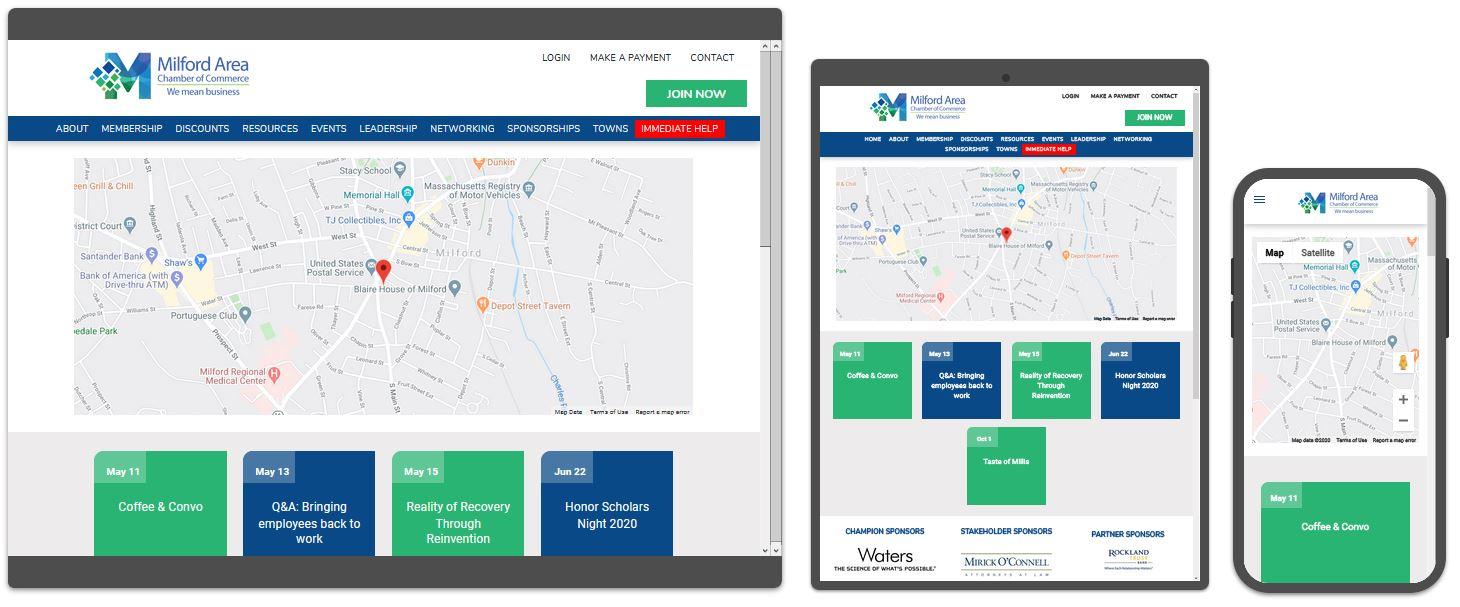
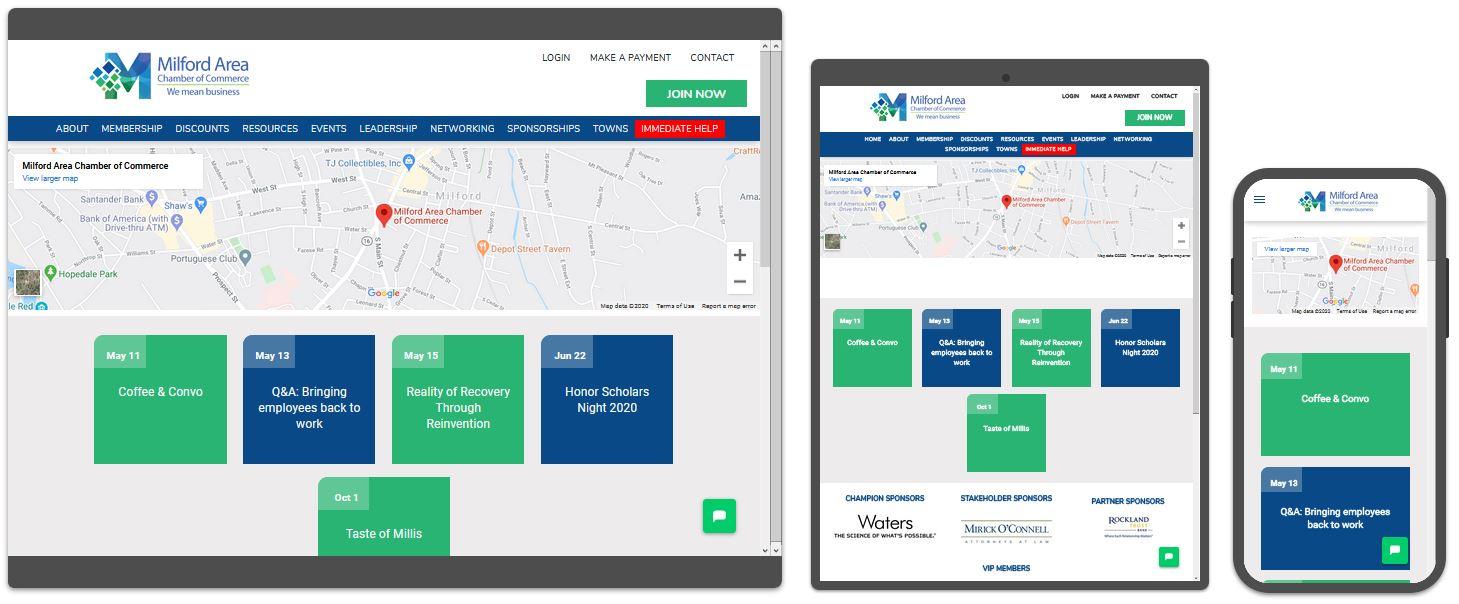
Como incorporar um mapa responsivo do Google sem as APIs do Google ou outro tipo de CSS
Embora este tipo de integração responsiva do Google maps seja necessária para fazer este trabalho em plataformas antigas, como WordPress e outros construtores de sites, o
widget HTML da Duda torna a implementação de mapas responsivos do Google muito mais simples e rápida se você forem incorporados em um site da Duda.
Há apenas algumas coisas a serem feitas.
Obter um código de incorporação do Google
- Acesse o
Google Maps
- Digite o endereço comercial na barra de busca, depois clique no botão de busca
- Clique no ícone Compartilhar
- Escolha "Incorporar mapa".
- Selecione o tamanho do mapa a partir do menu expansível
- Selecione e copie o código de incorporação HTML iframe
Colar o código de incorporação em sua página HTML ou widget
A mudança da largura e da altura do iframe para 100% permitirá que o Google englobe completamente o container HTML widget, tornando o mapa responsivo do Google ágil e fácil de redimensionar em qualquer dispositivo.
Nenhum outro estilo CSS ou uso de consulta de mídia é necessário quando se usa este método de incorporação.
Incorporar um mapa Google usando JavaScript através das APIs do Google Maps
O Google Maps pode ser integrado em um site por meio de APIs. Além de HTML e CSS, também é necessário o conhecimento de JavaScript.
Embora nosso exemplo seja bastante simples, a plataforma Google Maps fornece recursos complexos, incluindo mapas com marcadores, cálculo de distâncias e áreas, exibição de possíveis pontos de interesse, heatmaps e muito mais.
Para saber mais, acesse
Google Map libraries.
Crie uma chave API
- Acesse o
Google Cloud Platform Console
- Selecione ou crie o projeto para o qual você deseja adicionar uma chave API
- Selecione APIs & Serviços > Credenciais
- Clique em Criar credenciais > Chave API
É importante
restringir a chave API antes de utilizá-la na produção. As restrições fornecem segurança adicional e ajudam a garantir que somente solicitações autorizadas sejam feitas com sua chave API.
Adicione os scripts e o código da API
Adicione o código de estilo do mapa à sua página:
Adicione o script do mapa que propaga o seu elemento e edite suas coordenadas:
Adicione o script API do Google Maps:
Agora você tem um mapa responsivo criado com Google Maps JavaScript API.
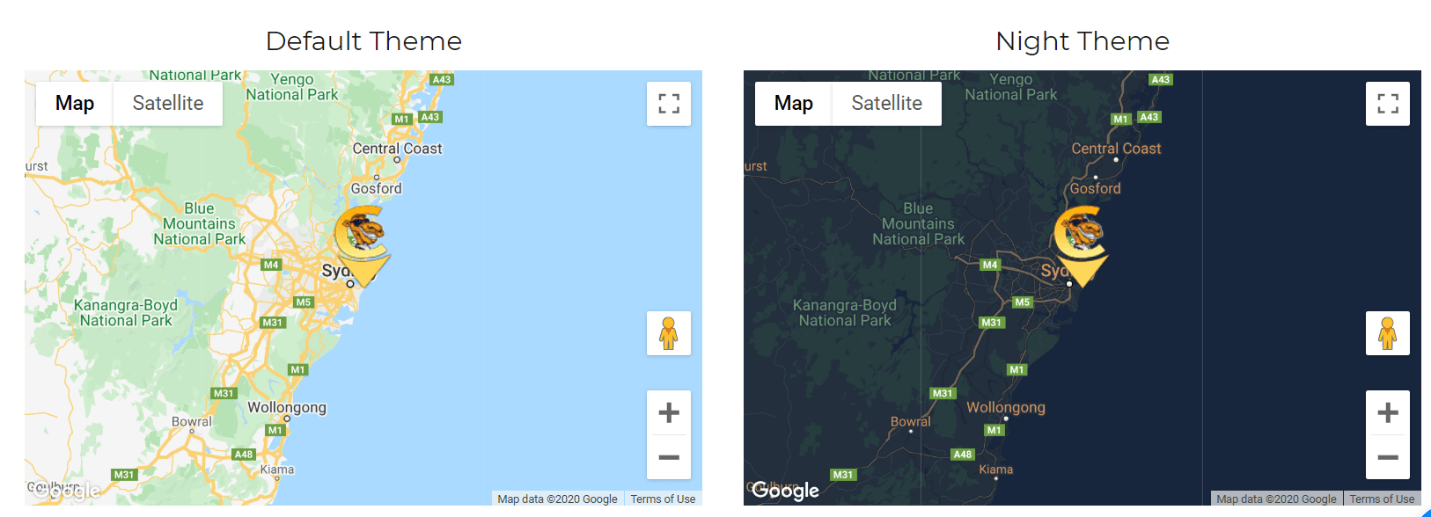
Google Map incorporado por meio de widgets e plugins de terceiros
Às vezes, você simplesmente não tem vontade de mexer com o código e quer um widget pronto. Bom, então, temos boas notícias!
TheCamel.co, empresa parceira da Duda há muito tempo, criou o
Google Map widget especificamente para uso na plataforma Duda.
Este widget funciona muito bem para empresas locais que têm múltipla localização e recursos avançados como personalizações de temas e personalização de pontos, exibição de logotipo e informações comerciais, e também oferece zoom para a visualização de ruas e mapas.
Quando se trata de integração com o Google Maps, há várias maneiras de se fazer esse trabalho.
Elas variam de métodos DIY (faça você mesmo), desde uma simples integração de mapas e widgets personalizados até a implementação avançada de JavaScript Google Map API.
Lembre-se: Se você não quer escrever código e precisa de múltiplos pontos de localização, uma plataforma de web design profissional como a Duda torna muito mais fácil a intuitiva adição de código avançado por meio de widgets.
E se você quiser fugir completamente da codificação, pode encontrar o desenvolvedor certo através do
Duda’s fulfillment channel.
O
Google Maps oferece APIs, SDKs e muitos tutoriais com passo-a-passo e amostras de código para ajudar os usuários a adicionar Google Maps no site de forma simples e ágil ou, inclusive, mapas altamente personalizados que podem fazer muitas coisas legais.
Com apenas alguns passos, você pode aumentar seu site com uma gama de funcionalidades a partir da simples visualização de mapas com as ferramentas de mapeamento altamente complexas e interativas.